RN Tab Navigation Template
デベロッパー
公開チャット
製品詳細
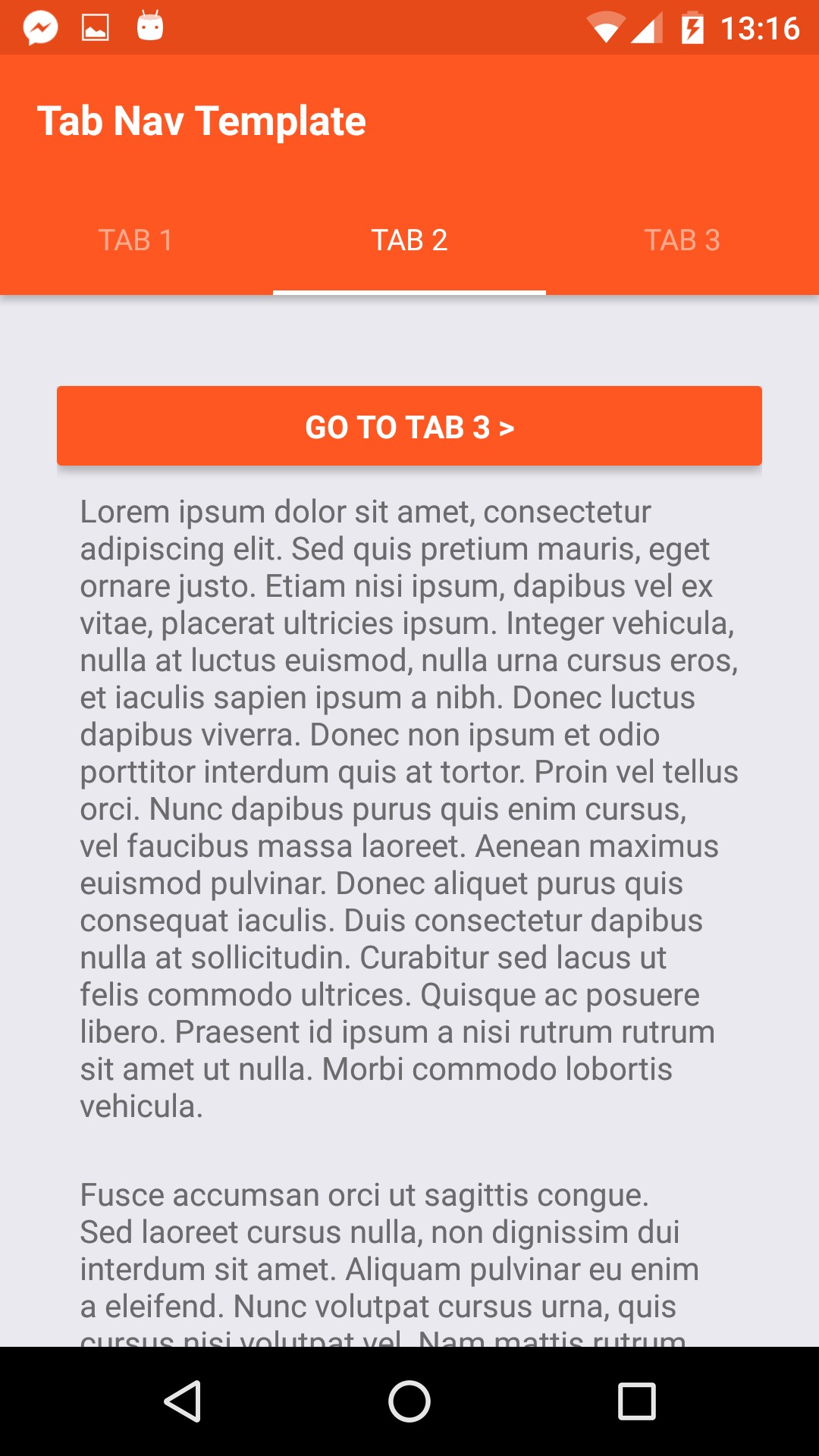
Are you looking for a reliable and efficient React Native application to power your mobile projects? Look no further than this React Native Tab Navigation Template.
Our app provides a user-friendly interface, designed to make navigation between different tabs a breeze. It’s been designed with both Android and IOS platforms in mind and can be used to easily create beautiful React Native applications quickly and easily.
This template offers a wide range of benefits to users, such as the ability to easily add and remove pages, without needing to recompile the application. You’ll also be able to customize the color theme with ease.
Using this React Native Tab Navigation Template is extremely simple. All you need to do is download the project files, unzip the project directory, “cd” to the project directory and run “npm install”. After that you can launch the Android Virtual Device (AVD) or plug an Android device to your computer, with USB debugging option enabled (Only for android). From there, you can run “react-native run-android” or “react-native run-ios” to build and launch the app (the IOS simulator will be automatically launched).
Here at Reacto, we understand the need for software that is both reliable and efficient. This is why we’ve worked hard to create this React Native Tab Navigation Template, for users who value quality, speed and flexibility in their mobile projects.
Download our app today and experience the power of React Native for yourself. You won’t be disappointed.
The color theme can be changed on the fly without recompiling the application. Allows you to build nice looking React Native application in 10 minutes. You can add/remove pages and link them to the side menu very easily How to Use: To build and run the application on your Android device, on a Android Virtual Device (AVD) or on the IOS simulator, please follow these steps:Download the project files
Unzip the project directory
After downloading, cd to the project directory and run npm install
Launch the AVD or plug an Android device to your computer, with USB debugging option enabled (Only for android)
Run react-native run-android or react-native run-ios to build and launch the app (the IOS simulator will be automatically launched)
ファイルツリー
-
📁 RN Tab Navigation Template









 買い物カゴに追加
買い物カゴに追加














