Responsive Website Navigation Menu
デベロッパー
公開チャット
製品詳細
This project uses HTML, CSS and JavaScript to provide a simple navigation menu for websites.
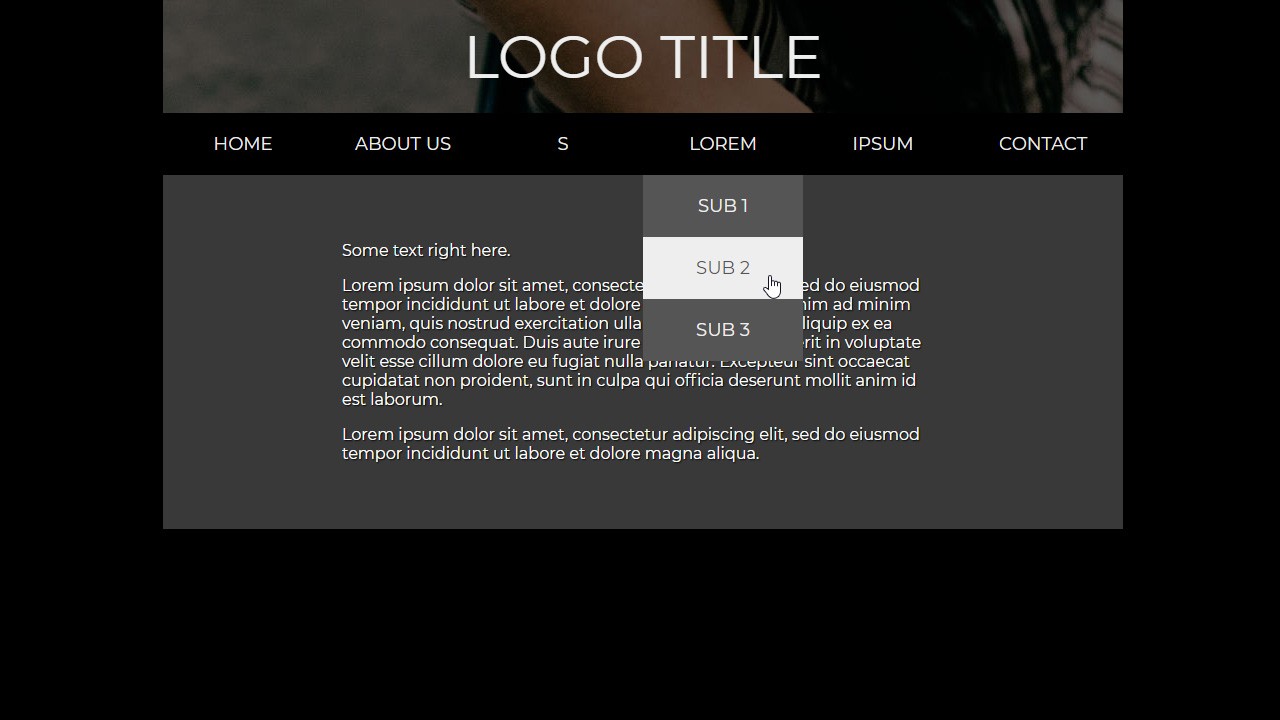
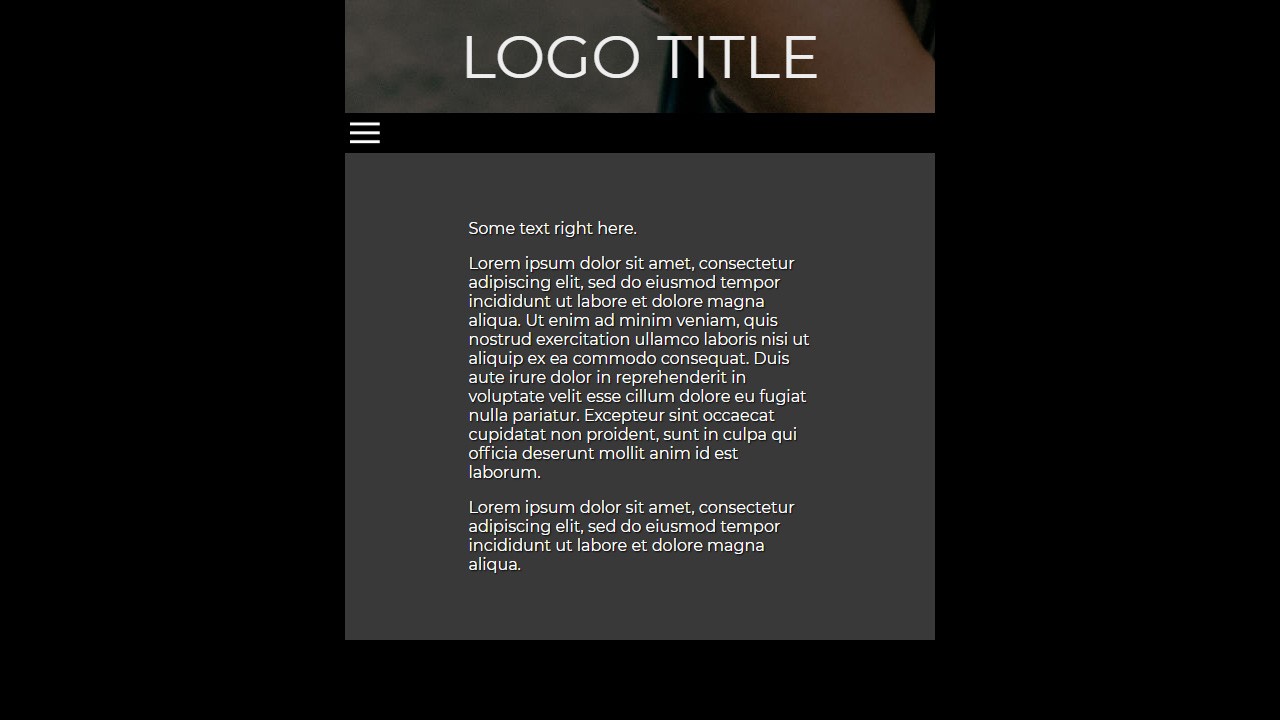
This layout is responsive and designed for 3 resolutions: desktop, tablet and mobile.
On mobile the layout uses a menu button to open the navigation.
How to Use:
You can find this in the index.html, that comes in the project files, for easy copy and paste.
The markup structure is encapsulated with the div of the class container. In it exists a header div, which contains a logo div and a navigation div.
You can see all of the examples in the index.html of course, play around with them.
Simply drop the header or just the navigation into your project, change it and use it.
Check the guide PDF if needed. The markup structure is encapsulated with the div of the class container. In it exists a header div, which contains a logo div and a navigation div. Simply drop the header or just the navigation into your project, change it and use it. Check the guide PDF if needed.
This layout is responsive and designed for 3 resolutions: desktop, tablet and mobile.
On mobile the layout uses a menu button to open the navigation.
How to Use:
You can find this in the index.html, that comes in the project files, for easy copy and paste.
The markup structure is encapsulated with the div of the class container. In it exists a header div, which contains a logo div and a navigation div.
You can see all of the examples in the index.html of course, play around with them.
Simply drop the header or just the navigation into your project, change it and use it.
Check the guide PDF if needed. The markup structure is encapsulated with the div of the class container. In it exists a header div, which contains a logo div and a navigation div. Simply drop the header or just the navigation into your project, change it and use it. Check the guide PDF if needed.
ファイルツリー
-
📁 Responsive Website Navigation Menu
価格情報
価格の統計
最高価格
¥NA
平均価格
¥NA
最低価格
¥NA
AI価格予測
¥NA









 買い物カゴに追加
買い物カゴに追加














