How to create the User Guide
Tips on how to improve and simplify the documentation creation

According to our statistics, products with a better or complete user guide get more sales. To show the users a more transparent experience of what to expect regarding a product, the user guide is downloadable by all our users.
It gives the buyers a glance at how well organized and professional your product is. The documentation is essential because it allows you to transfer the why behind code.
Much in the same way code comments explain the why, and not the how, documentation serves the same purpose.
The buyers need to understand why your product might be useful for them before they decide to buy it. The User Guide tells people that your product is for them.
Download our UserGuide Template
Our products require to submit a UserGuide as a minimum requirement. Please provide step by step User Guide with instructions on installation, customization, and use and formatted as a .pdf or .docx or .doc. You can create your own or use our sample User Guide as a template.
Best practices for writing documentation:
Include A README file
Add the following:
- A brief description of the project
- Installation instructions
- A short example/tutorial
API Documentation
Document your code, classes, and functions. Describe what the function does, the parameters and what the function returns
Code Optimization
Apply coding conventions, such as file organization, comments, naming conventions, programming practices, etc.n.
There are different ways to automate the documentation process. If your code is well documented with the programming code documentation standards, you can just use a tool to automatically document the code for you.
An example of these tools are:
PHP and Javascript tutorial
To give you a better understanding on how these tools work, we will show you a quick tutorial for the 2 most common programming languages in our platform: PHP and Javascript.
We will use PHPDox and JSDoc for this example, but feel free to explore your options and follow the installation and tutorials from the tool’s Github pages.
PHP (PhpDox)
Please notice that all the automatic documentation from the tools are based on your code documentation. If you documented (commented) well enough your code, the documentation can be automated. Follow the standards in code documentation so the tools know how to parse your code.
Code documentation
For example for the function login, use the comment to give a description of what the function do. Use the keyword “@param” to define which parameters are used and “@return” for the description of what the function returns (if applicable). For each parameter include the type as well.
/** * Login via email and password
* * @param Request $request Request
* * @return Response
* * @throws BadRequestHttpException
* @throws UnauthorizedHttpException
* * @Rest\Post("/login") */
public function login(Request $request ) { }
Installation and execution
You can install this tool via composer:
composer require --dev theseer/phpdox
Then use the command line:
vendor/bin/phpdox --versionAs of version 0.4 phpDox requires an xml configuration file. In case a project you want to generate documentation for does not come with one, you can create it by calling
vendor/bin/phpdox --skel > phpdox.xml.dist Create the documentation using the following command:
vendor/bin/phpdox This will create the folder docs. Inside the folder, you will find the htmlx Documentation.
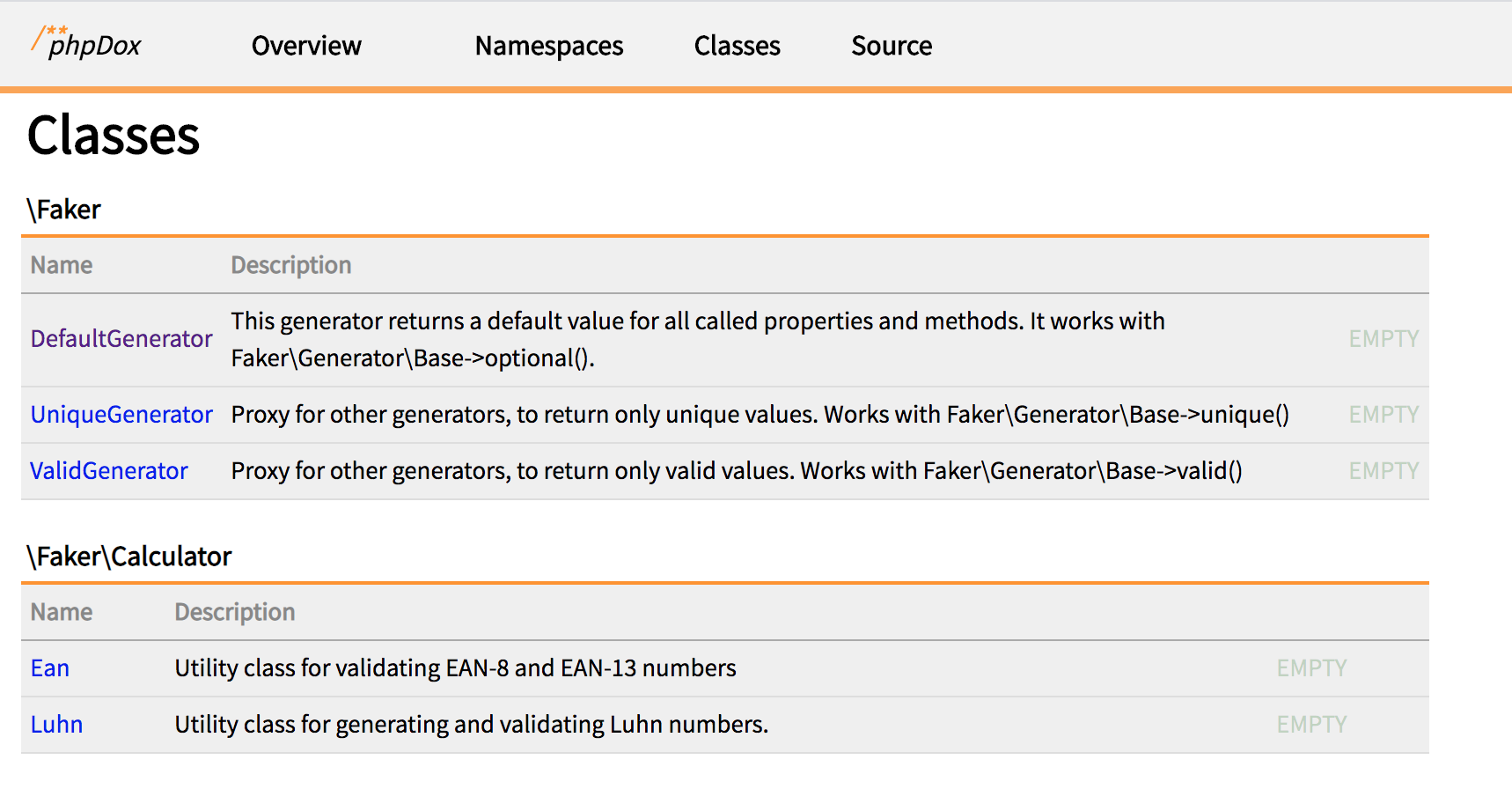
Sample of the result for classes:

Javascript (jsdoc)
Code documentation
For JsDoc to generate a documentation, your code needs to be properly documented. See the following example of a well documented code:
/**
* [someFunction Here write a description of what the code does]
* @param {[type]} arg1 [description of the parameter]
* @param {[type]} arg2 [description ]
* @return {[type]} [description]
*/
var someFunction = function (arg1, arg2) {
// Do something...
};
Installation and execution
To install the latest version on npm globally
npm install -g jsdoc
The above command will tell you which path to use, change the path if the default was not “./node_modules/.bin/jsdoc“.
To generate documentation for the file
yourJavaScriptFile.js
:
./node_modules/.bin/jsdoc yourJavaScriptFile.js
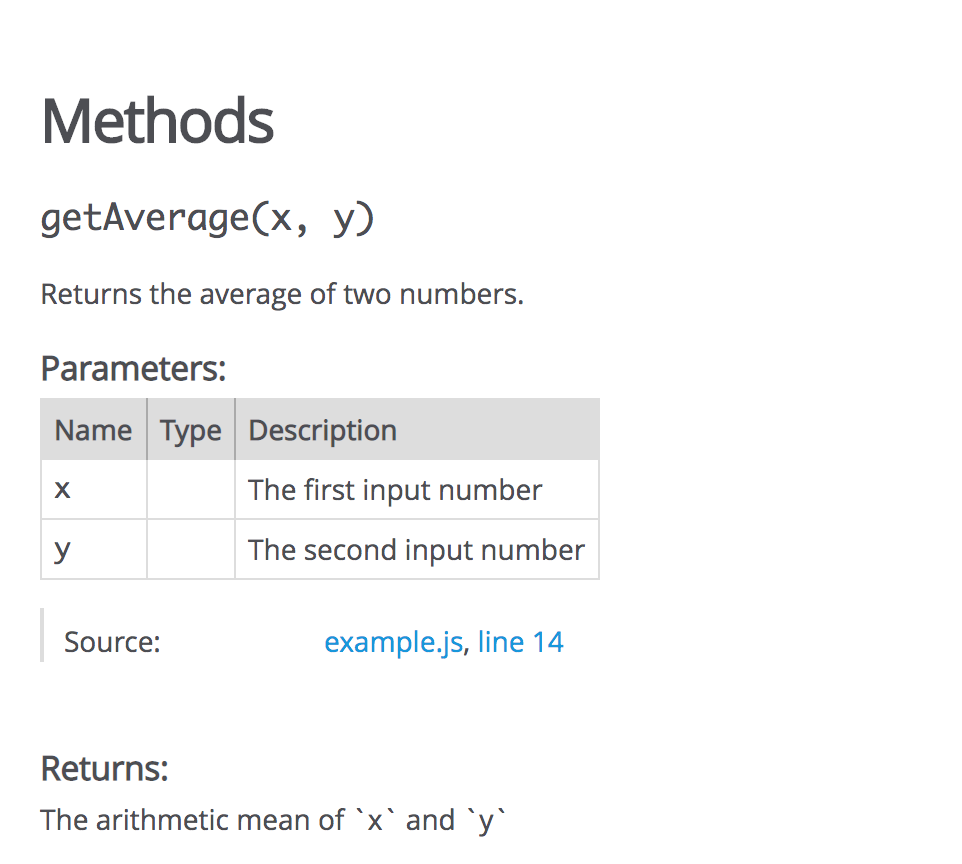
By default, the generated documentation is saved in a directory named out.

Now that you know how to make a better and more professional User Guide, what are you waiting for? Upload your products and start earning money from your source code.













Comments
Add your comment