Web Photo Filters
Developer
Public chat
Product Details
Web Photo Filters: Create Stunning Visuals with Powerful Technology
Are you looking for a powerful way to enhance your photos with creative filters, effects, and manipulations? Then Web Photo Filters is the perfect solution for you. This innovative source code product gives you the ability to quickly and easily create stunning visuals with a few simple clicks.
Web Photo Filters utilizes JavaScript WebGL Canvas technology to provide you with a comprehensive suite of tools and options. By harnessing the power of the web, you can easily manipulate photos and create an array of unique effects. With this source code, you can make any number of effects, using low level core image manipulation functions, chaining them together, and changing values. The possibilities are virtually limitless.
Features of Web Photo Filters
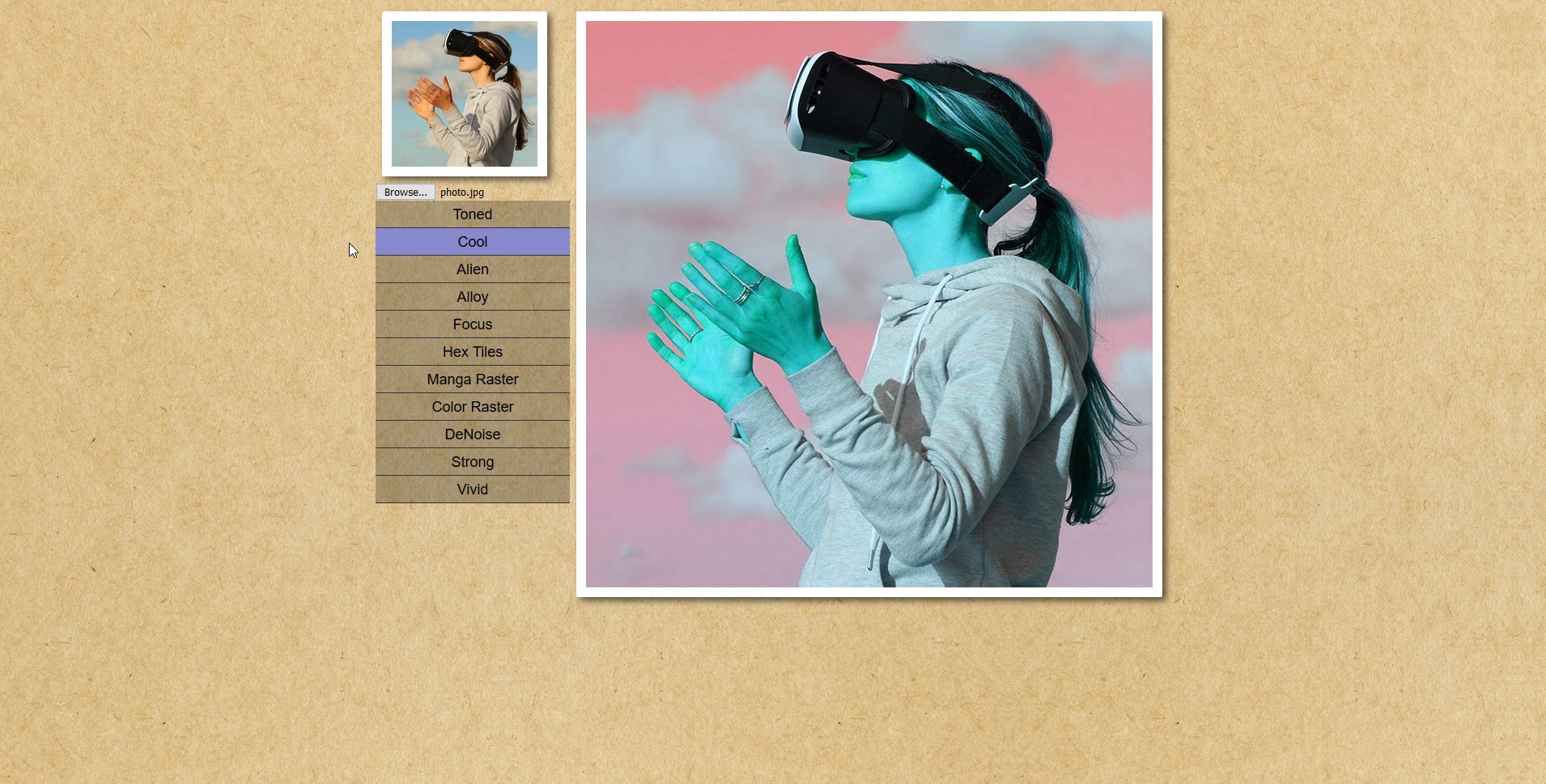
- Load photos and select effects of your choice.
- Compatible with web browsers.
- Simple HTML and JavaScript interface.
- Chain different low level core image manipulation functions.
- Create an array of effects, with no limits.
Value Proposition
With Web Photo Filters, you don’t have to be an experienced designer or developer to create stunning visuals. This source code product makes it easy to manipulate photos and apply unique filters, effects, and manipulations with a few simple clicks. You can take advantage of JavaScript WebGL Canvas technology to make countless unique effects, without any limitations.
How to Use
Using Web Photo Filters is easy. All you have to do is load your photo and select the effect of your choice. Two PDFs are included to provide you with a basic JavaScript API with markup used in the example. You will also need to make sure to allow for CORS, as this project requires it.
Turn your photos into stunning visuals with Web Photo Filters. With this powerful source code, you can create dynamic effects with HTML and JavaScript, without any limits. Get started today!
Web Photo Filters Choose and apply photo filters and effects for your photos. Every filter shown in the example is a chain of different low level core image manipulations. Meaning you can make any number of effects, using those basic function, chaining them together, changing values. Basic JavaScript API with markup used in the example.File Tree
-
📁 Web Photo Filters






 Add to cart
Add to cart














