Android iOS KMM Booster Template for Developers Kotlin Multiplatform Mobile
デベロッパー
公開チャット
製品詳細


What You ll Get
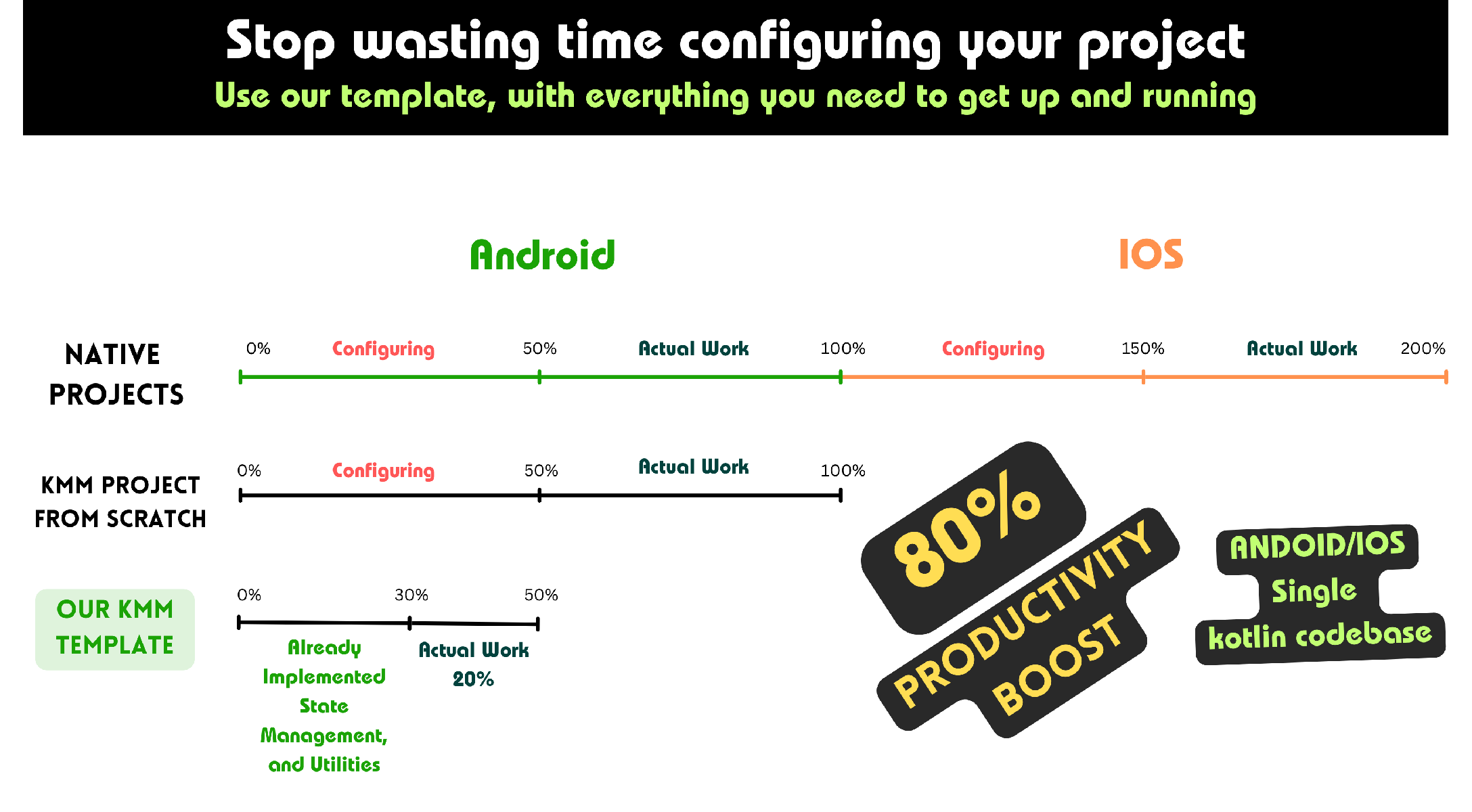
The **Android/iOS KMM Booster template** is designed to streamline **mobile app development** by leveraging the power of **Kotlin Multiplatform Mobile (KMM)** to share business logic between platforms. It uses **Jetpack Compose** to create modern UIs for Android. Our template saves you time by offering a well-organized, pre-configured codebase with essential features, so you can focus on building high-quality apps.
Write a few lines of code, and automatically handle application states across Android and iOS.
Key Features:
- Kotlin Multiplatform Mobile (KMM): Share business logic across Android and iOS platforms, reducing redundancy.
- Jetpack Compose for Android: Leverage Android's modern UI toolkit for creating dynamic and responsive user interfaces.
- Pre-configured HTTP Client: Simplifies handling network requests, fully integrated for fast implementation.
- Error Handling: Built-in error management system to handle and display errors seamlessly.
- Auto-response Views: Automatically handle and reflect server responses within your app's views.
- Datastore: Efficient local storage with a flexible API to manage app data.
- Google Play Services (Android): Integrated services like **AdMob**, **Analytics**, and **Crashlytics** for Android.
- OAuth Client: Pre-configured OAuth authentication flow for easy third-party logins.
- Image Loading: Load images from various sources with minimal effort using pre-configured image loaders.
- Firebase Push Notifications: Fully integrated push notification service for both iOS and Android apps.
- Multi-app Support: Develop and manage multiple apps within a shared codebase for faster development cycles.
- App Generation: Generate fully functioning Android and iOS apps with just a single command.
- CRUD Generation: Quickly scaffold new Create-Read-Update-Delete (CRUD) functionalities with a simple command.
Documentation
For detailed documentation on how to use the Cognito KMM Booster Template, please visit:
Documentation
Kotlin Multiplatform Mobile (KMM): Share business logic across Android and iOS platforms, reducing redundancy.Jetpack Compose for Android: Leverage Android's modern UI toolkit for creating dynamic and responsive user interfaces.
Pre-configured HTTP Client: Simplifies handling network requests, fully integrated for fast implementation.
Error Handling: Built-in error management system to handle and display errors seamlessly.
Auto-response Views: Automatically handle and reflect server responses within your app's views.
Datastore: Efficient local storage with a flexible API to manage app data.
Google Play Services (Android): Integrated services like **AdMob**, **Analytics**, and **Crashlytics** for Android.
OAuth Client: Pre-configured OAuth authentication flow for easy third-party logins.
Image Loading: Load images from various sources with minimal effort using pre-configured image loaders.
Firebase Push Notifications: Fully integrated push notification service for both iOS and Android apps.
Multi-app Support: Develop and manage multiple apps within a shared codebase for faster development cycles.
App Generation: Generate fully functioning Android and iOS apps with just a single command.
CRUD Generation: Quickly scaffold new Create-Read-Update-Delete (CRUD) functionalities with a simple command.
ファイルツリー
-
📁 Android iOS KMM Booster Template for Developers Kotlin Multiplatform Mobile
インストール手順
Android:
Android Studio
JDK 17 or later
Kotlin Multiplatform Plugin for Android Studio
iOS:
macOS is needed and Xcode should be installed, to build ios app.
Open the project in Android studio, and run it.
変更と適応の手順
Command: Open your terminal and navigate to the root directory of your project.
Execute Script: Run the following command, replacing example with the desired name for your new app module:
`./scripts/gen.sh module example`
You'll find code structure overview here
https://cognitox.gitbook.io/cognitox-docs/architecture/editor
Full Documentation can be found here
https://cognitox.gitbook.io/cognitox-docs




 買い物カゴに追加
買い物カゴに追加












