Calendar

제품 정보
오픈소스 사용 사례
공개 채팅
지원 계획
현재 사용할 수 있는 OSS 플랜이 없습니다.
저장소의 제공자 또는 기여자인 경우 OSS 플랜 추가를 시작할 수 있습니다.
OSS 플랜 추가이 오픈소스에 대한 플랜을 찾고 있다면 저희에게 문의해 주세요.
전문 공급자와 연락하실 수 있도록 도와드리겠습니다.
제품 세부 정보
rc-calendar
React Calendar
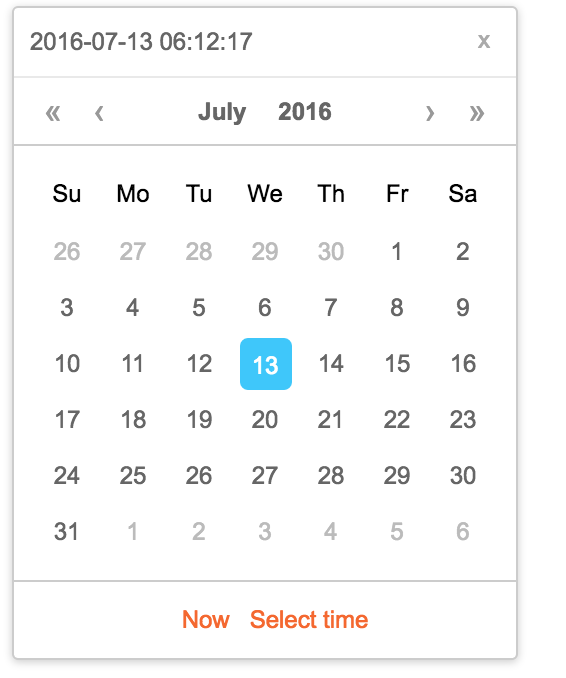
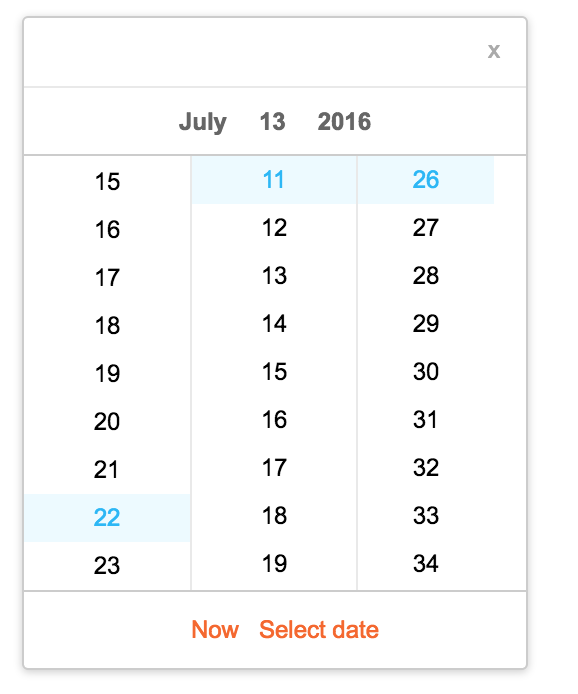
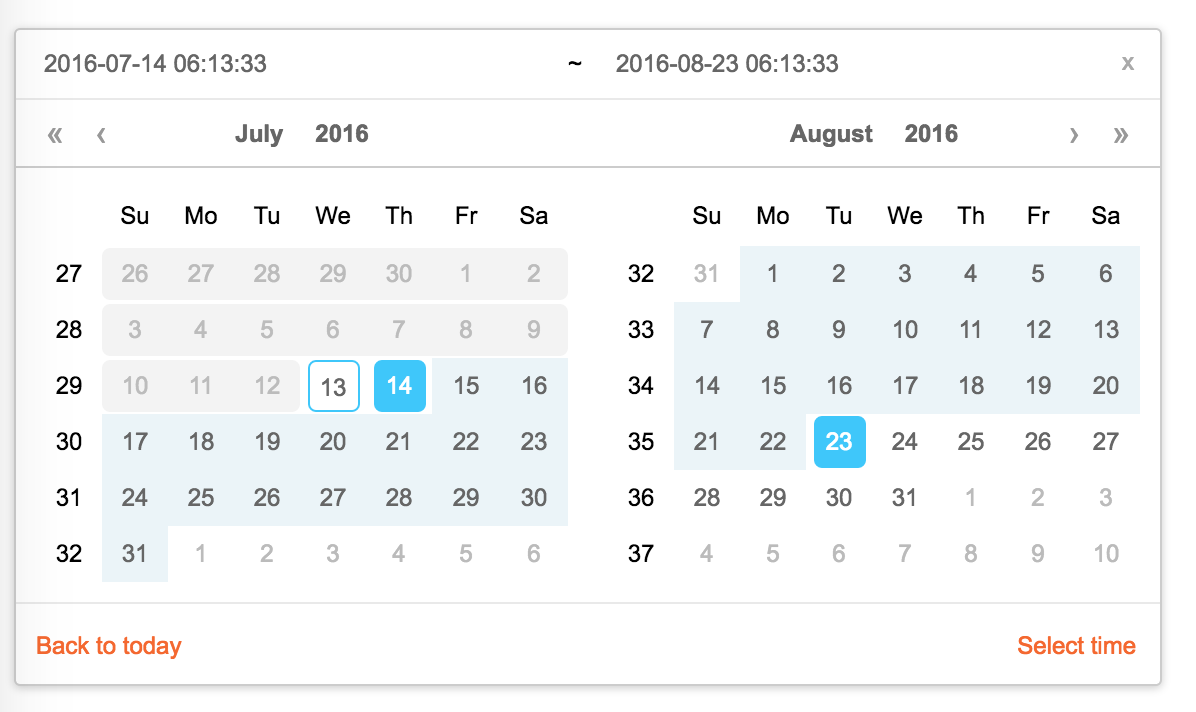
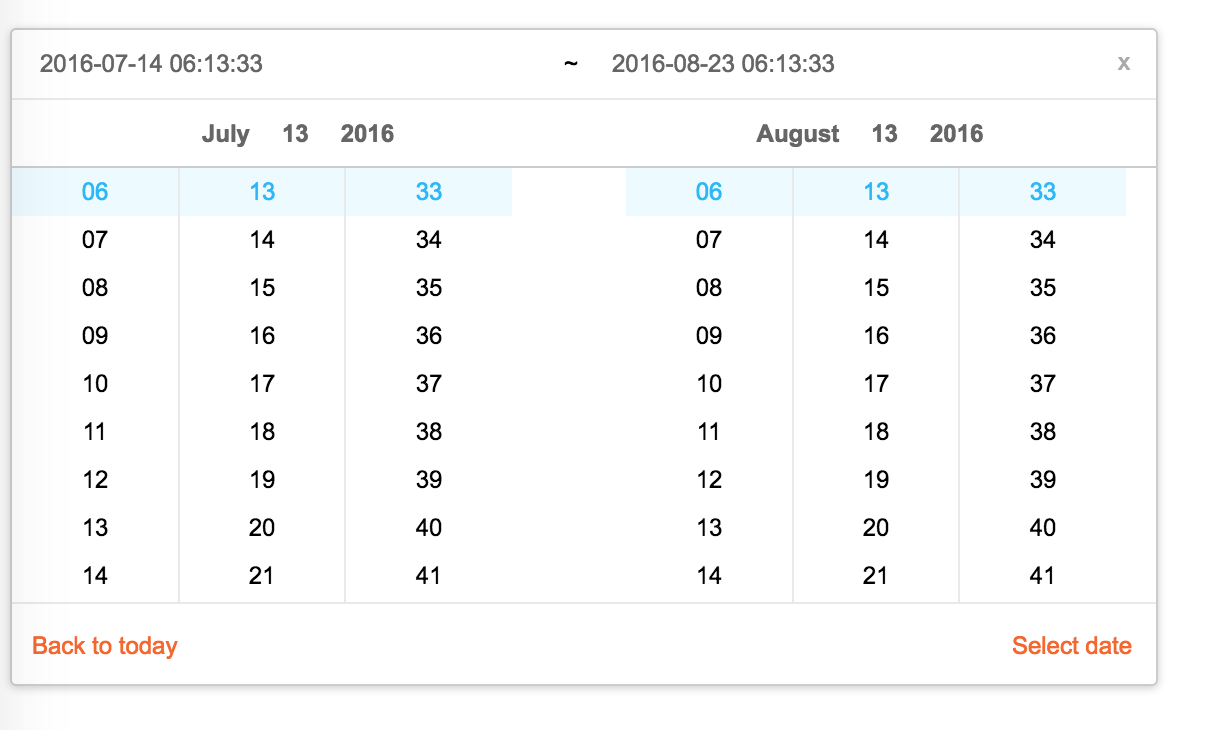
Screenshots




Feature
- support ie9,ie9+,chrome,firefox,safari
- support date, month, year, decade select panel
- support week number
- support en_US and zh_CN locale(UI), use moment.utcOffset to set timezone
- support aria and keyboard accessibility
Keyboard
- Previous month (PageUp)
- Next month (PageDown)
- tab into hour input: Last hour(Up), Next hour(Down)
- tab into hour input: Last minute(Up), Next minute(Down)
- tab into hour input: Last second(Up), Next second(Down)
- Last year (Control + left)
- Next year (Control + right)
install
Usage
import Calendar from 'rc-calendar';
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<Calendar />, container);Development
npm install
npm startExample
http://localhost:8002/examples/
online example:
http://react-component.github.io/calendar/examples/index.html
API
rc-calendar props
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| className | String | additional css class of root dom node | |
| style | Object | additional style of root dom node | |
| dateRender | (current, value) => React.Node | date cell | |
| renderSidebar | () => React.Node | side bar | |
| renderFooter | (mode) => React.Node | extra footer | |
| value | moment | current value like input's value | |
| defaultValue | moment | defaultValue like input's defaultValue | |
| locale | Object | import from 'rc-calendar/lib/locale/en_US' | calendar locale |
| format | String | String[] | depends on whether you set timePicker and your locale | use to format/parse date(without time) value to/from input. When an array is provided, all values are used for parsing and first value for display. |
| disabledDate | Function(current:moment):Boolean | whether to disable select of current date | |
| disabledTime | Function(current:moment):Object | a function which return a object with member of disabledHours/disabledMinutes/disabledSeconds according to rc-time-picker | |
| showDateInput | Boolean | true | whether to show input on top of calendar panel |
| showWeekNumber | Boolean | false | whether to show week number of year |
| showToday | Boolean | true | whether to show today button |
| showOk | Boolean | auto | whether has ok button in footer |
| timePicker | React Element | rc-timer-picker/lib/module/panel element | |
| onSelect | Function(date: moment) | called when a date is selected from calendar | |
| onClear | Function() | called when a date is cleared from calendar | |
| onChange | Function(date: moment) | called when a date is changed inside calendar (next year/next month/keyboard) | |
| onOk | Function(date: moment) | called when ok button is pressed, only if it's visible | |
| dateInputPlaceholder | String | date input's placeholder | |
| mode | enum('time', 'date', 'month', 'year', 'decade') | 'date' | control which kind of panel should be shown |
| onPanelChange | Function(date: moment, mode) | called when panel changed | |
| clearIcon | ReactNode | specific the clear icon. | |
| inputMode | string | text | Change the keyboard in mobile device |
rc-calendar/lib/RangeCalendar props
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| className | String | additional css class of root dom node | |
| style | Object | additional style of root dom node | |
| renderSidebar | () => React.Node | side bar | |
| renderFooter | () => React.Node | extra footer | |
| selectedValue | moment[] | current selected value range. with two elements. | |
| defaultSelectedValue | moment[] | default selected value range | |
| locale | Object | import from 'rc-calendar/lib/locale/en_US' | calendar locale |
| format | String | depends on whether you set timePicker and your locale | use to format/parse date(without time) value to/from input |
| disabledDate | Function(current:moment):Boolean | whether to disable select of current date | |
| showWeekNumber | Boolean | false | whether to show week number of year |
| showToday | Boolean | true | whether to show today button |
| showOk | Boolean | auto | whether has ok button in footer |
| showClear | Boolean | false | whether has clear button in header |
| timePicker | React Element | rc-timer-picker/lib/module/panel element | |
| onSelect | Function(date: moment[]) | called when a date range is selected from calendar | |
| onInputSelect | Function(date: moment[]) | called when a valid date entered in input | |
| onClear | Function() | called when a date range is cleared from calendar | |
| onChange | Function(date: moment[]) | called when a date range is changed inside calendar (next year/next month/keyboard) | |
| onOk | Function(date: moment) | called when ok button is pressed, only if it's visible | |
| dateInputPlaceholder | String[] | range date input's placeholders | |
| disabledTime | Function(current: moment[], type:'start'|'end'):Object | a function which return a object with member of disabledHours/disabledMinutes/disabledSeconds according to rc-time-picker | |
| showDateInput | Boolean | true | whether to show date inputs on top of calendar panels |
| type | enum('both','start', 'end') | both | whether fix start or end selected value. check start-end-range example |
| mode | enum('date', 'month', 'year', 'decade')[] | ['date', 'date'] | control which kind of panels should be shown |
| onPanelChange | Function(date: moment[], mode) | called when panels changed | |
| hoverValue | moment[] | control hover value | |
| onHoverChange | Function(hoverValue: moment[]) | called when hover value change | |
| clearIcon | ReactNode | specific the clear icon. |
rc-calendar/lib/MonthCalendar props
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| className | String | additional css class of root dom node | |
| style | Object | additional style of root dom node | |
| value | moment | current value like input's value | |
| defaultValue | moment | defaultValue like input's defaultValue | |
| locale | Object | import from 'rc-calendar/lib/locale/en_US' | calendar locale |
| disabledDate | Function(current:moment):Boolean | whether to disable select of current month | |
| onSelect | Function(date: moment) | called when a date is selected from calendar | |
| monthCellRender | function | Custom month cell render method | |
| monthCellContentRender | function | Custom month cell content render method,the content will be appended to the cell. | |
| onChange | Function(date: moment) | called when a date is changed inside calendar (next year/next month/keyboard) | |
| renderFooter | () => React.Node | extra footer |
rc-calendar/lib/Picker props
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| calendar | Calendar React Element | ||
| disabled | Boolean | whether picker is disabled | |
| placement | String|Object | one of ['left','right','top','bottom', 'topLeft', 'topRight', 'bottomLeft', 'bottomRight'] | |
| align | Object: alignConfig of [dom-align](https://github.com/yiminghe/dom-align) | value will be merged into placement's align config. | |
| animation | String | index.css support 'slide-up' | |
| transitionName | String | css class for animation | |
| value | moment|moment[] | current value like input's value | |
| defaultValue | moment|moment[] | defaultValue like input's defaultValue | |
| onChange | Function | called when select a different value | |
| onOpenChange | (open:boolean) => void | called when open/close picker | |
| open | Boolean | current open state of picker. controlled prop | |
| getCalendarContainer | () => HTMLElement | () => {return document.body;} | dom node where calendar to be rendered into |
| dropdownClassName | string | additional className applied to dropdown |
rc-calendar/lib/FullCalendar props
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| Select | React Component Class | rc-select Component Class | |
| value | moment | current value like input's value | |
| defaultValue | moment | defaultValue like input's defaultValue | |
| defaultType | string | date | default panel type: date/month |
| type | string | panel type: date/month | |
| onTypeChange | function(type) | called when panel type change | |
| fullscreen | bool | false | |
| monthCellRender | function | Custom month cell render method | |
| dateCellRender | function | Custom date cell render method | |
| monthCellContentRender | function | Custom month cell content render method,the content will be appended to the cell. | |
| dateCellContentRender | function | Custom date cell content render method,the content will be appended to the cell. | |
| onSelect | Function(date: moment) | called when a date is selected from calendar |
Test Case
npm testCoverage
npm run coverageopen coverage/ dir
License
rc-calendar is released under the MIT license.



















