Gantt-schedule-timeline-calendar

제품 정보
오픈소스 사용 사례
공개 채팅
지원 계획
현재 사용할 수 있는 OSS 플랜이 없습니다.
저장소의 제공자 또는 기여자인 경우 OSS 플랜 추가를 시작할 수 있습니다.
OSS 플랜 추가이 오픈소스에 대한 플랜을 찾고 있다면 저희에게 문의해 주세요.
전문 공급자와 연락하실 수 있도록 도와드리겠습니다.
제품 세부 정보
gantt-schedule-timeline-calendar
Gantt, schedule, timeline and calendar components all in one!

gantt-schedule-timeline-calendar is all-in-one component that you can use in different scenarios.
Keywords: [ gantt, javascript gantt, typescript gantt, project manager, js gantt, js scheduler, js timeline, javascript timeline, javascript schedule, js scheduler, javascript calendar ]



And always remember, to leave a star :star:
FEATURES
- elastic - you can change almost everything from DOM tree to logic (without any compilation, without modifying original code - with config, state or plugin)
- super fast! even with large dataset
- multiple items in one row - suitable for various applications like booking, reservation, resource manager, multimedia editor etc.
- tree like structures - collapsible / expandable groups
- moveable / resizable items with ability to configure which items can move at the moment and how
- secure html templates
- snap to specified time when resizing / moving
- templates & slots support to easily change html content of each component
- background grid on which you can place your html content
- selectable cells and items with a choice of what can be selected at the moment
- gradual time zoom up to seconds
- resizable list columns (in realtime)
- sortable and searchable list columns
- BEM based CSS rules (easy to change appearance)
- you can easily add third party libraries
- highly configurable
- mobile ready
- Daylight saving time (DST) support
- plugins support
- attractive visually
- written in typescript
- offline license key (after purchase)
You can use it in react, vue, angular, svelte or any other projects.
You can use it as schedule for reservation system. You can use it for organizing events. You can use it as gantt chart. You can use it as calendar for different purposes. You can even use it as a multimedia timeline editor!
gantt-schedule-timeline-calendar is very extensible and elastic. You can make your own plugins or modify configuration in couple of ways to achieve your goals. You can control almost everything. You can change html structure, stylize every html element and even override original components without any compilation stage!
EXAMPLES
You can checkout examples folder too.
To run examples locally, clone this repository and run npm run examples in the root folder.
git clone https://github.com/neuronetio/gantt-schedule-timeline-calendar.git
cd gantt-schedule-timeline-calendar
npm i
npm run examplesREACT, NEXTJS, ANGULAR, SVELTE AND VUE EXAMPLES
- react gantt-schedule-timeline-calendar usage example
- nextjs/react gantt-schedule-timeline-calendar usage example
- angular gantt-schedule-timeline-calendar usage example
- vue gantt-schedule-timeline-calendar usage example
- vue3 composition api with vite gantt-schedule-timeline-calendar example
- svelte gantt-schedule-timeline-calendar usage example
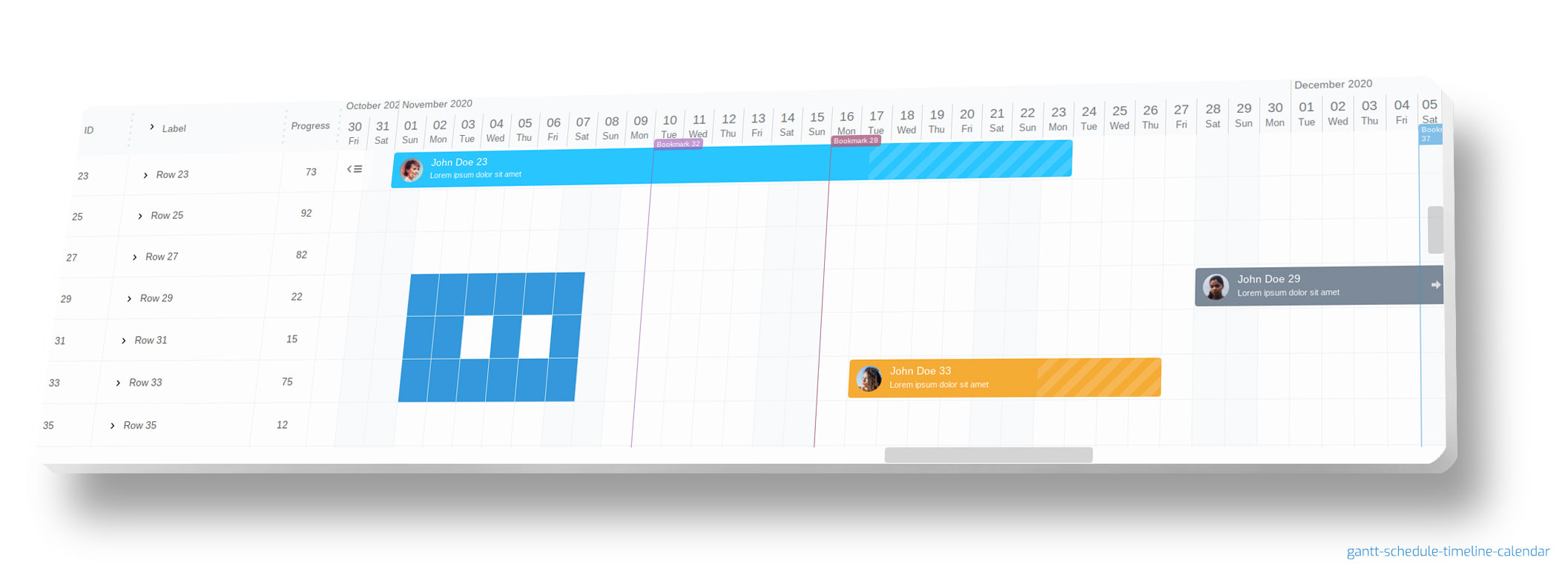
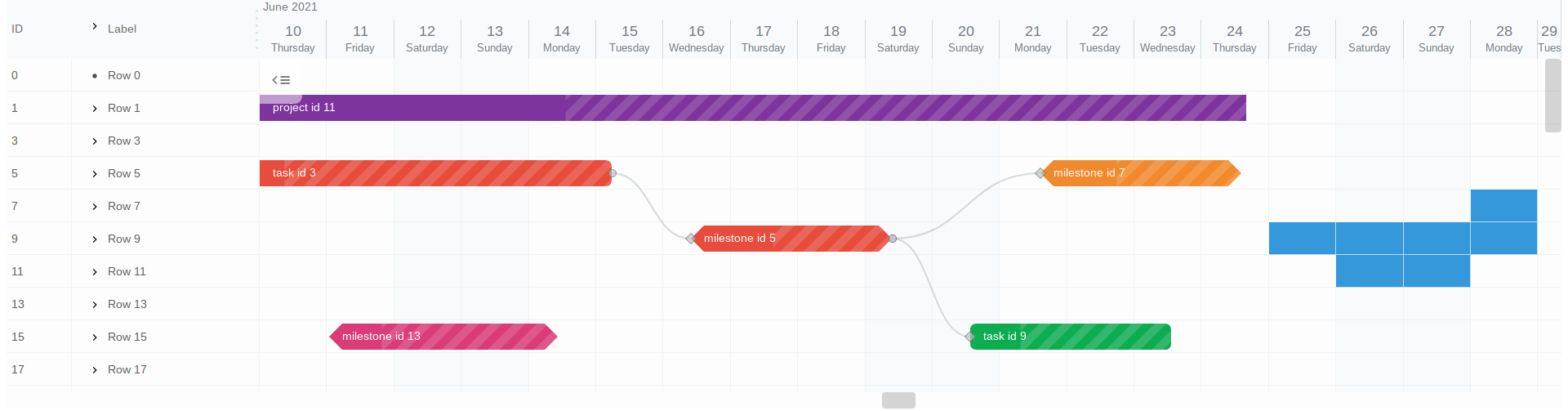
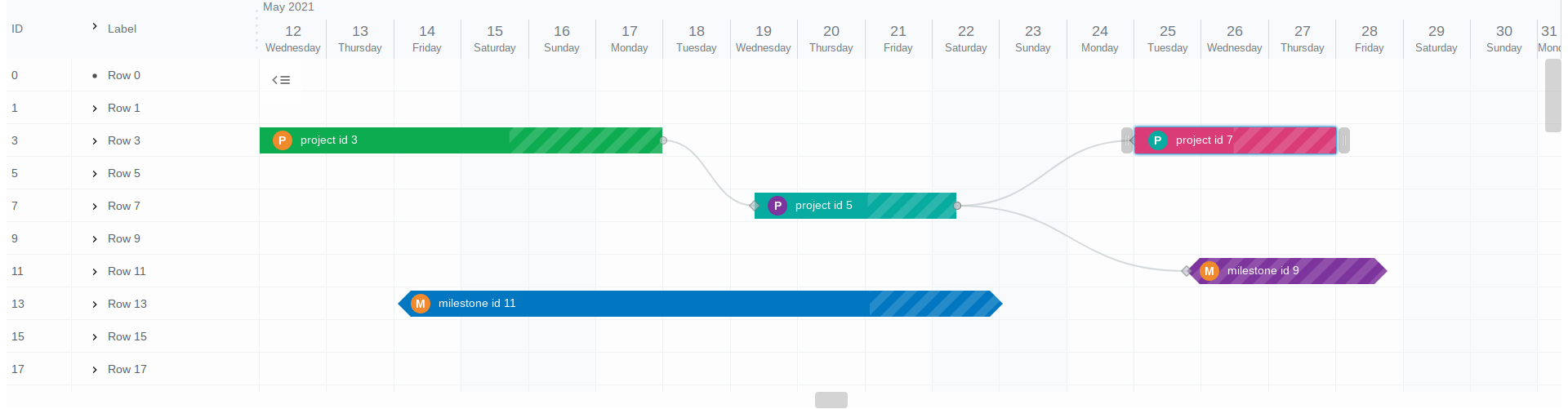
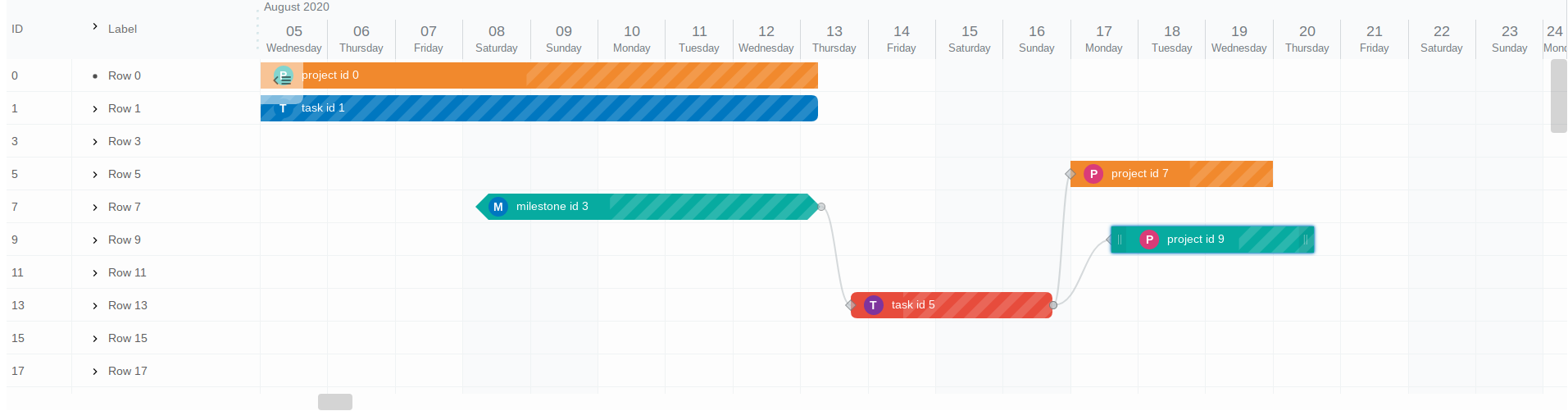
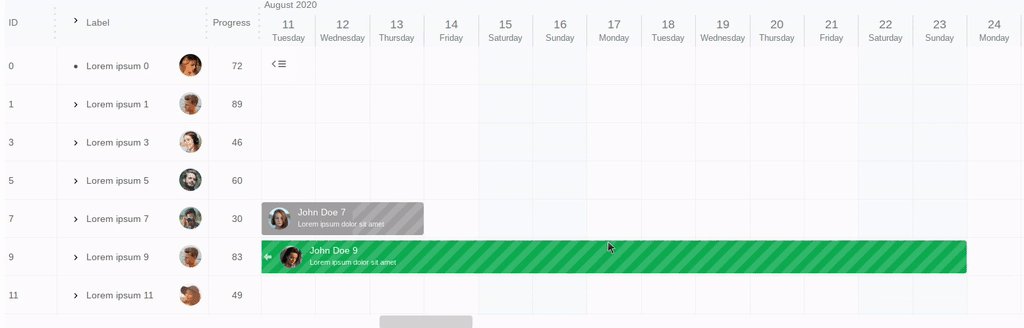
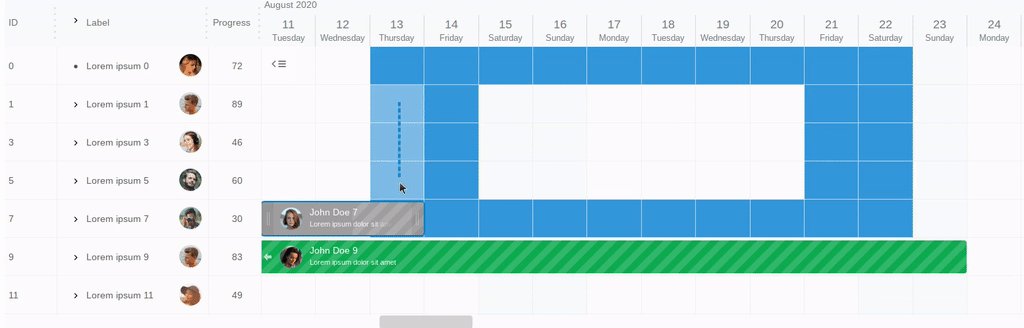
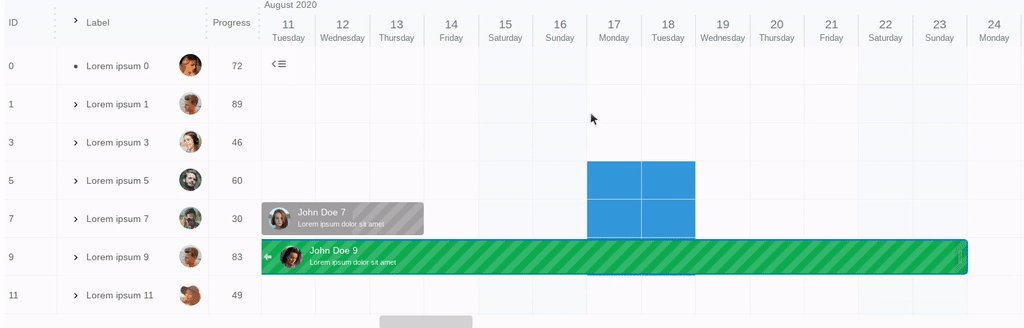
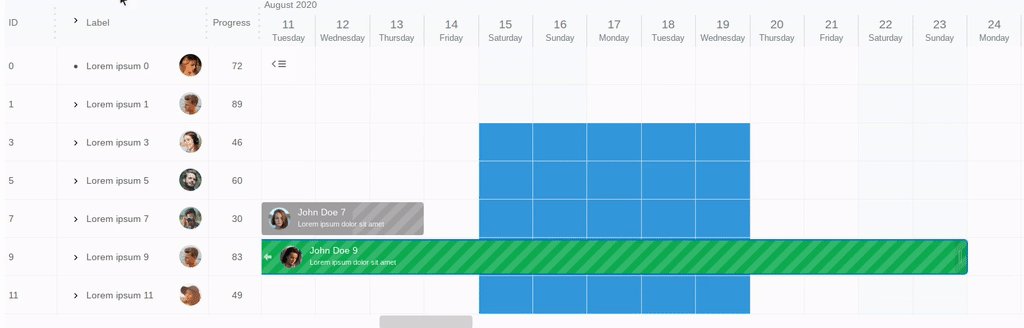
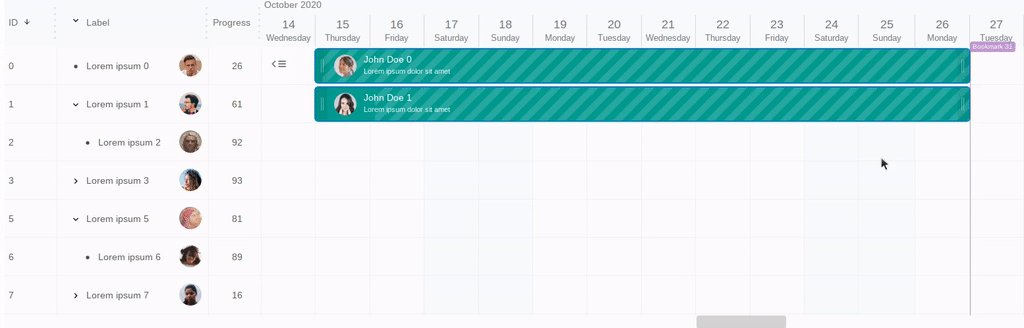
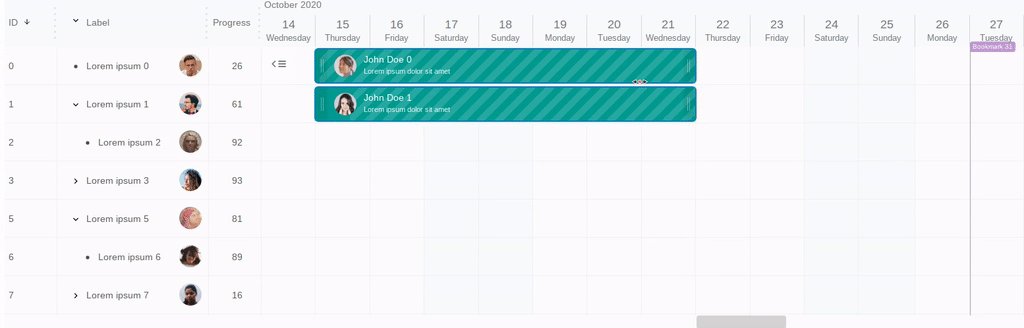
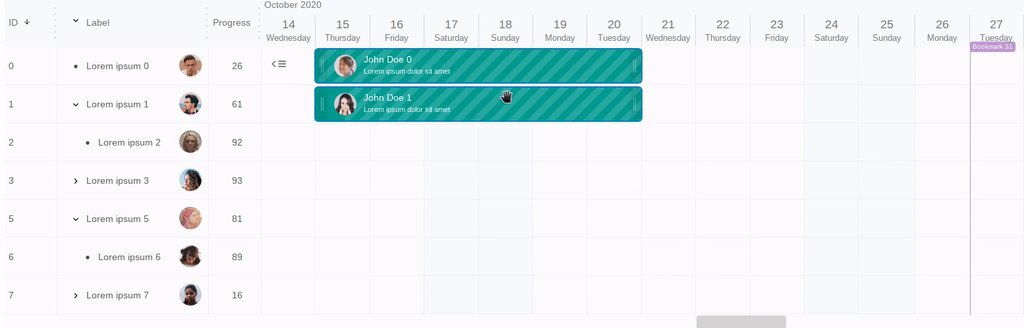
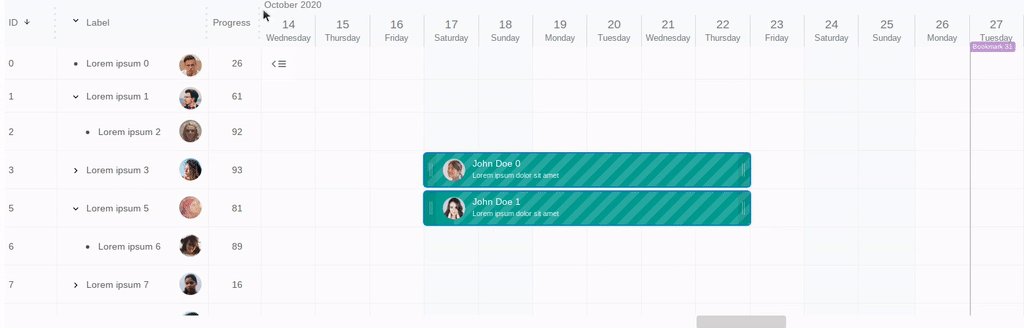
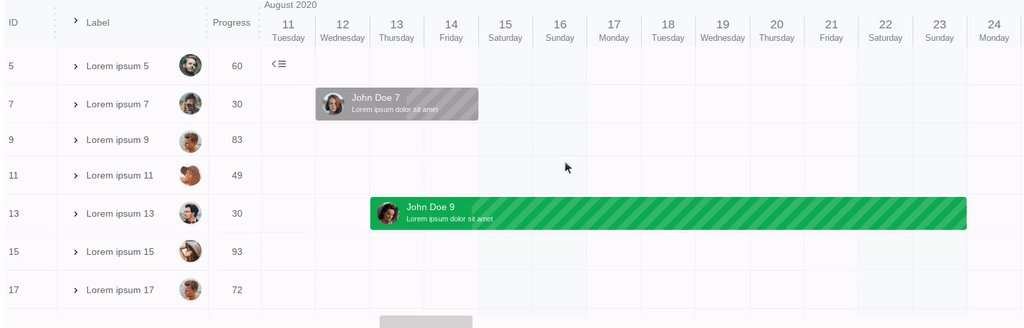
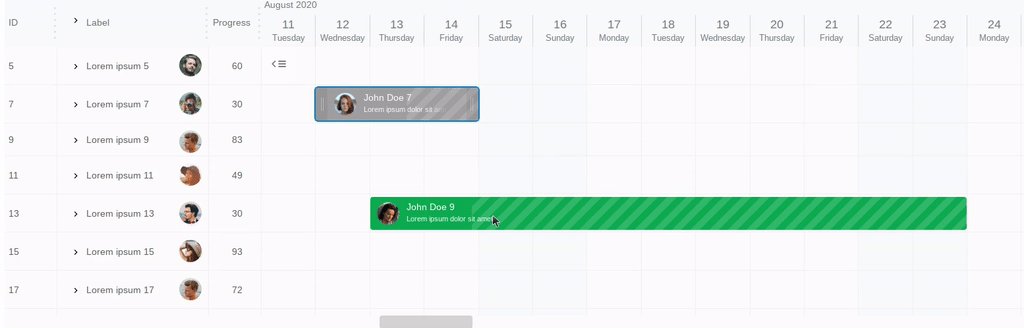
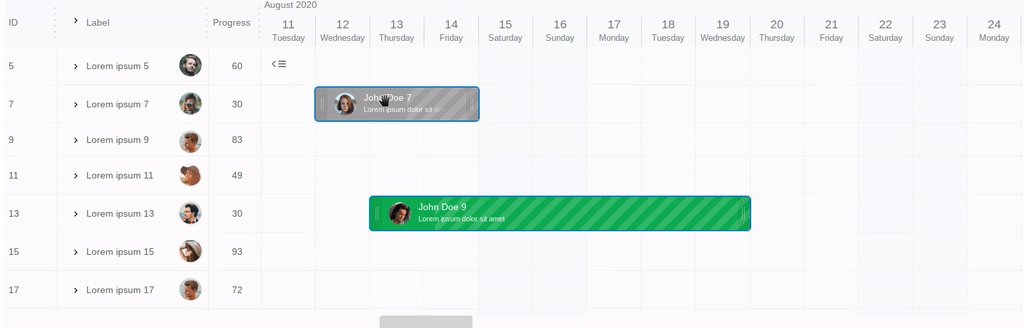
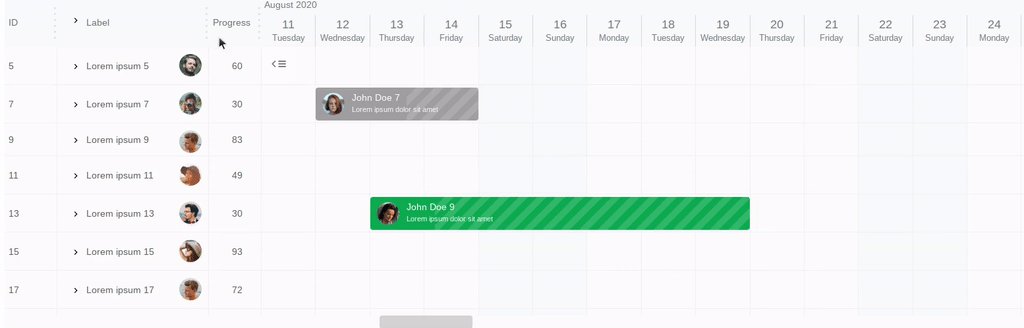
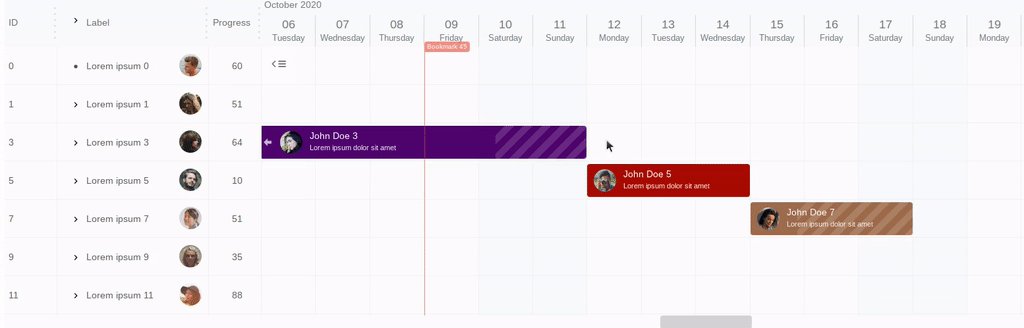
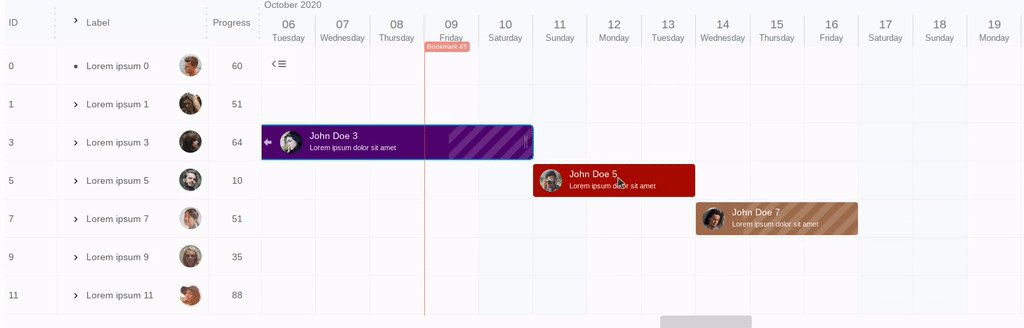
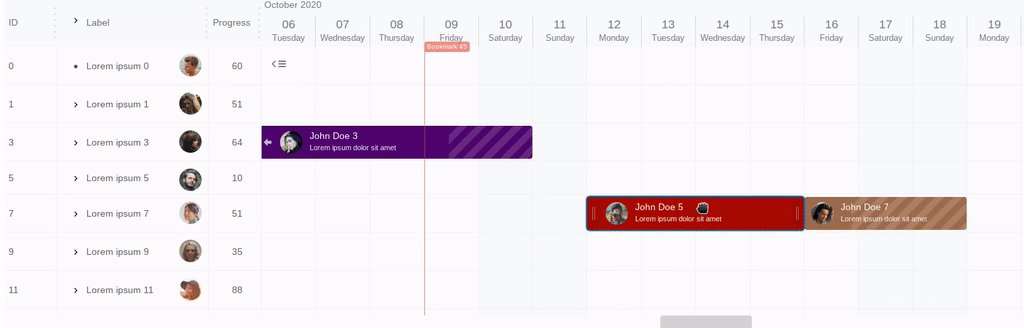
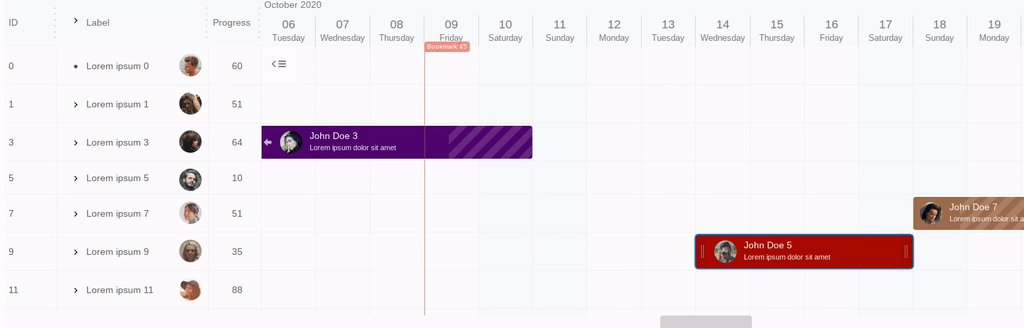
SCREENSHOTS







INSTALL
npm i gantt-schedule-timeline-calendar
or
<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar/dist/gstc.wasm.umd.min.js"></script>
DOCUMENTATION
Documentation can be found here
NEED HELP?
Let us know neuronet.io@gmail.com
LICENSE
NEURONET Free / Trial License Terms
You can generate free or trial license key here. If you need a full commercial license, please visit pricing page.











