Universal-data-tool

Product Information
Use Cases
Public chat
Support Plans
There are currently no OSS plans available
If you are a provider or contributor to the repository, you can start adding your OSS plan.
Add an OSS planContact us if you are looking for a plan for this open source.
We will help you get in touch with professional providers.
Product Details
Universal Data Tool
Try it out at udt.dev, download the desktop app or run on-premise.

Docs • Website • Playground • Library Usage • On-Premise
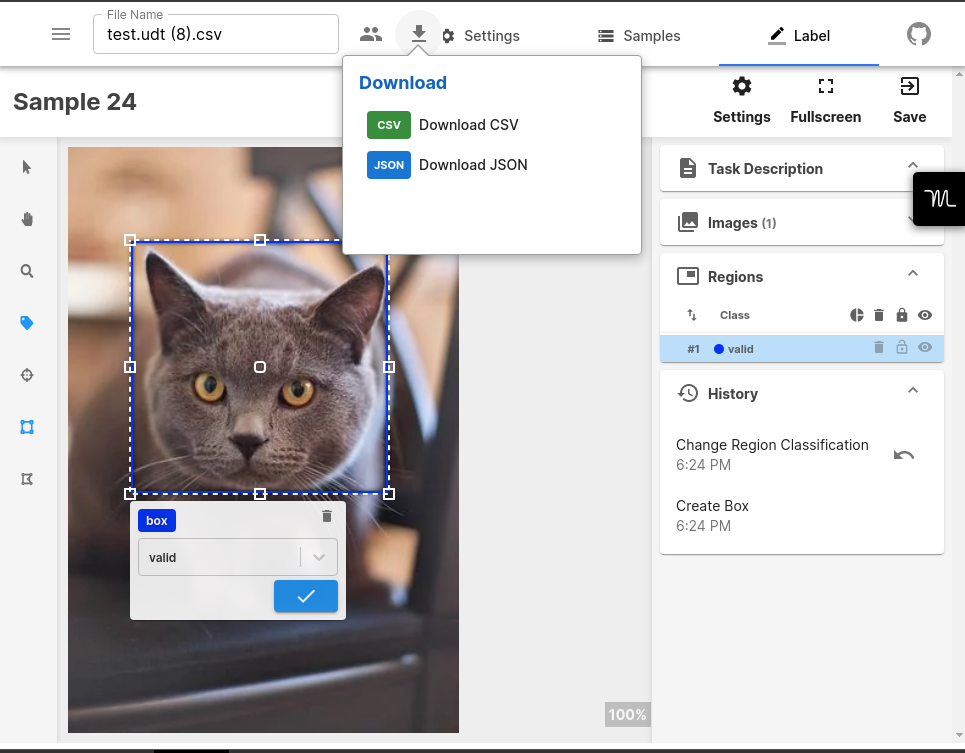
The Universal Data Tool is a web/desktop app for editing and annotating images, text, audio, documents and to view and edit any data defined in the extensible .udt.json and .udt.csv standard.
Supported Data
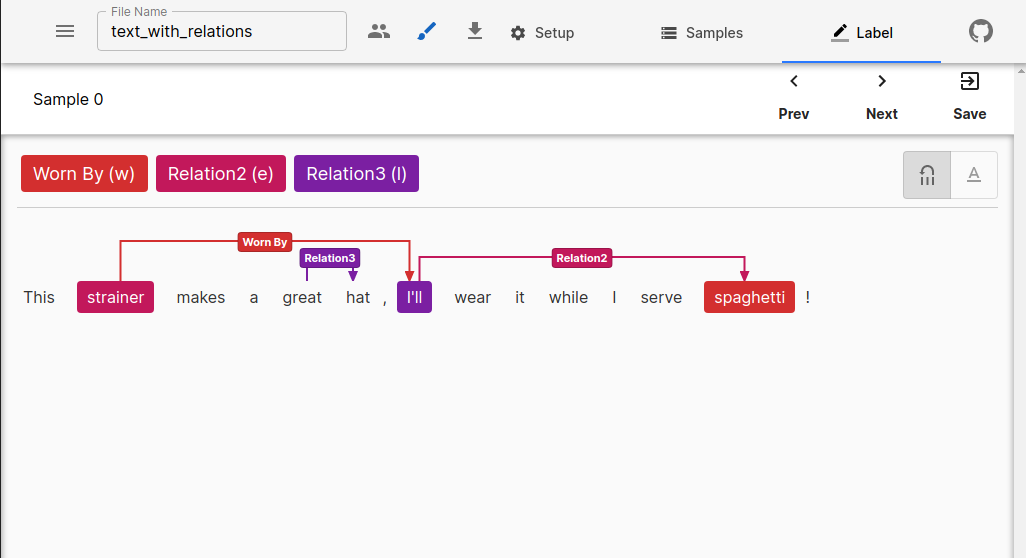
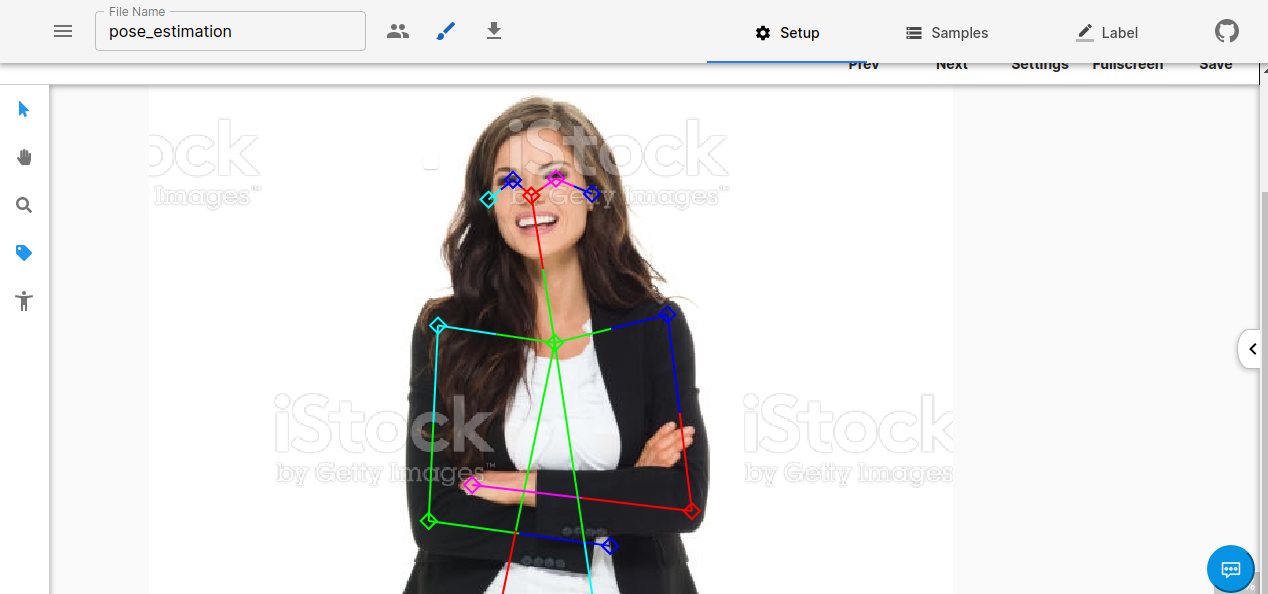
Image Segmentation • Image Classification • Text Classification • Named Entity Recognition • Named Entity Relations / Part of Speech Tagging • Audio Transcription • Data Entry • Video Segmentation • Landmark / Pose Annotation
Recent Updates
Follow our development on Youtube!
Features
- Collaborate with others in real time, no sign up!
- Usable on web or as Windows,Mac or Linux desktop application
- Configure your project with an easy-to-use GUI
- Easily create courses to train your labelers
- Download/upload as easy-to-use CSV (sample.udt.csv) or JSON (sample.udt.json)
- Support for Images, Videos, PDFs, Text, Audio Transcription and many other formats
- Can be easily integrated into a React application
- Annotate images or videos with classifications, tags, bounding boxes, polygons and points
- Fast Automatic Smart Pixel Segmentation using WebWorkers and WebAssembly
- Import data from Google Drive, Youtube, CSV, Clipboard and more
- Annotate NLP datasets with Named Entity Recognition (NER), classification and Part of Speech (PoS) tagging.
- Easily load into pandas or use with fast.ai
- Runs with docker
docker run -p 3000:3000 universaldatatool/universaldatatool - Runs with singularity
singularity run universaldatatool/universaldatatool




Sponsors
Installation
Web App
Just visit universaldatatool.com!
Trying to run the web app locally? Run npm install then npm run start after cloning this repository to start the web server.
Desktop Application
Download the latest release from the releases page and run the executable you downloaded.
Contributing
- (Optional) Say hi in the Slack channel!
- Read this guide to get started with development.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!


















