3D CSS Pack 4 Animation Cards Progress Bar
Desenvolvedor
Chat público
Detalhes do produto
Are you looking for a way to take your websites to the next level? Look no further! Our innovative pack of source code allows you to easily add advanced CSS transformations and 3D effects to your websites. With our cutting edge pack you can add features such as a card flip, eye catch animation, and customizable progress bar. All of these use slightly different methods and structure, so you can pick and take whatever seems useful to you. It's easy to use, just open the HTML of each sample in your browser, and you can make each source code your own with a few simple tweaks.
Our source code pack is perfect for webmasters and developers who want to add an extra wow factor to their website. With our pack, you have the freedom to create a unique and eye-catching experience for your visitors. We can guarantee that your website will stand out from the competition with the help of our source code.
Features
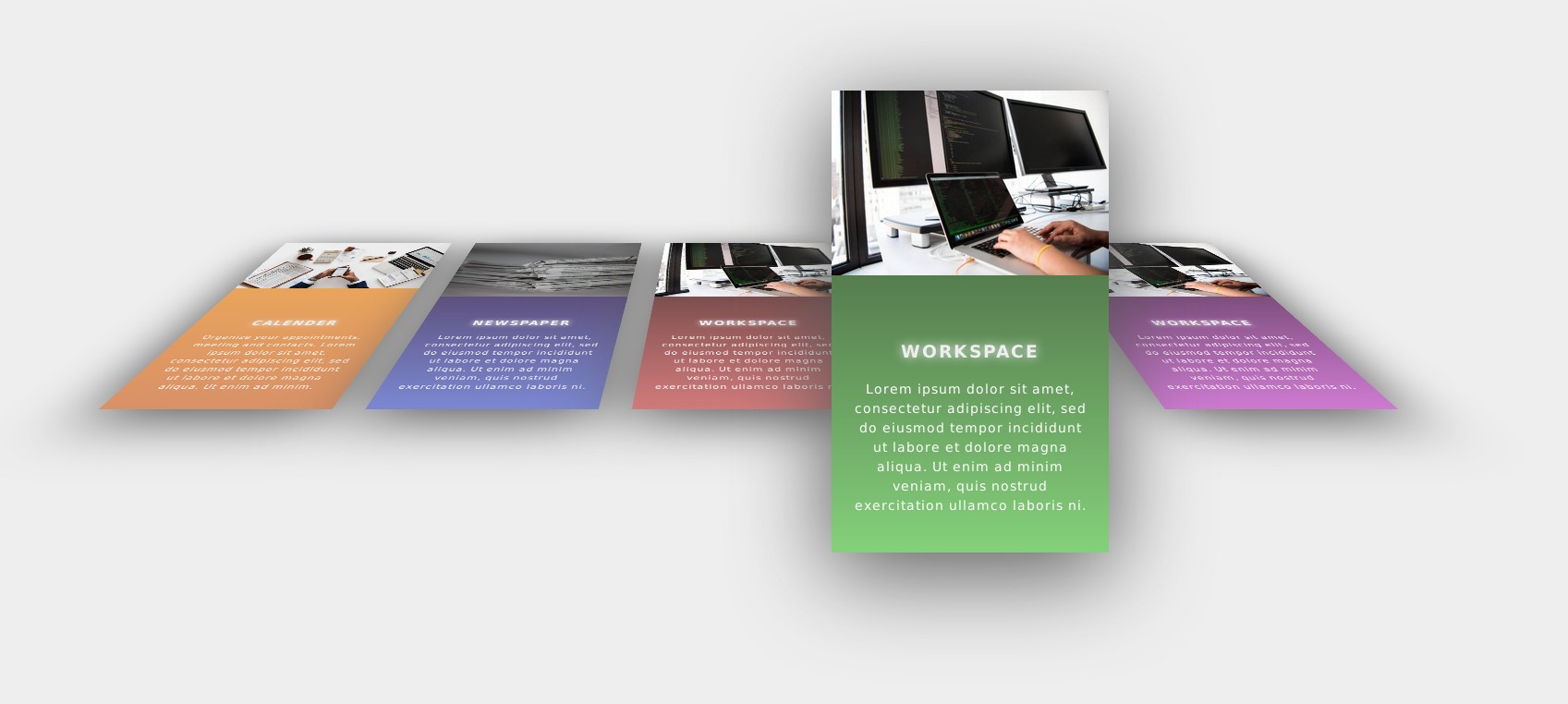
- Card Flip: Show information via 3D cards and animate upon mouse move
- Eyecatch Animation: Complex animation made 100% with CSS
- Progress Bar: Customizable 3D progress bar
With our source code pack, you can easily create stunning effects and features on your website. Our source code is SEO optimized and can be used to create unique and sophisticated designs on your website. Use our source code to make your website stand out from the competition, and create a unique and eye-catching experience for your visitors.
This pack includes:Card Flip: A way to show informations via 3D cards and have them animate upon mouse move. Progress Bar: Customizable 3D progress bar. How to Use: Simply open the html of each sample in your browser. All code is included.
Árvore de arquivos
-
📁 3D CSS Pack 4 Animation Cards Progress Bar







 Adicionar ao carrinho
Adicionar ao carrinho














