CreAify SAAS Ready OpenAI Content Writing and Images Creation Assistant
Desenvolvedor
Chat público
Detalhes do produto
Creaify - AI powered Solution
Welcome to Creaify , a revolutionary SaaS platform powered by OpenAI Artificial Intelligence technology that empowers users to effortlessly generate high-quality text content in 29 languages. Our cutting-edge AI-powered writing assistant offers a range of valuable tools to streamline the writing process for articles, blogs, ads, media, and more.
Creaify is more than just a software - it's an AI-based solution that can create content for you. With AI writing tools, you can easily add another tool to your writing arsenal and enjoy the many benefits that come with using advanced technology to enhance your writing.
With Creaify , you'll enjoy a fully dynamic application that boasts progressive web app (PWA) features for seamless integration across multiple devices. Plus, our robust AI writing assistant is always on hand to help you write articles with ease and efficiency
A powerful PHP script built on Laravel that offers a unique and streamlined experience for content generation. Our script is designed with minimal, clean, and structured code to ensure optimal performance and ease of use. Our script comes equipped with advanced admin features, allowing easy management of blogs and users. With a sleek and modern user interface, Creaify provides a top-notch experience for both frontend and backend users.
Creaify Features
- Developed with PHP 8.1 and Laravel 10 (Latest version)
- Using Database MySQL
- Artificial Intelligence (OpenAI)
- Support for Generating Text in 29 Languages
- Custom Template creation feature
- Control Text Result Lengths
- Fully Responsive Interface
- Create Monthly Subscription Plans
- Various Included Payment Gateways::
- AamarPay ( VISA/MasterCard)
- Paypal (Online) (Monthly)
- Stripe (Online) (Monthly)
- Razorpay (Online) (Monthly)
- BankTransfer (Offline) (Monthly)
- Progressive Web Apps (PWA)
- Article and Image Generator
- User dashboard, Admin Dashboard
- User registration
- User management
Server Requirements
Check Server Requirements before Installing This Script
Requirements List:
- PHP 8.1
- MySQL 5.6+ or MariaDB 10.0+
- Fileinfo PHP Extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
Database Setup in cPanel
To run cPanel properly and fetch the application useage data and to set the settings you will need to setup MySQL database in cPanel
How to create new Database in cPanel:
- Login into cPanel
- Click on MySQL Databases.

- Provide database name and click Create Database button.

- To create a user Provide user name and password and click on Create User button

- Select a user and assign Database and click on Add button

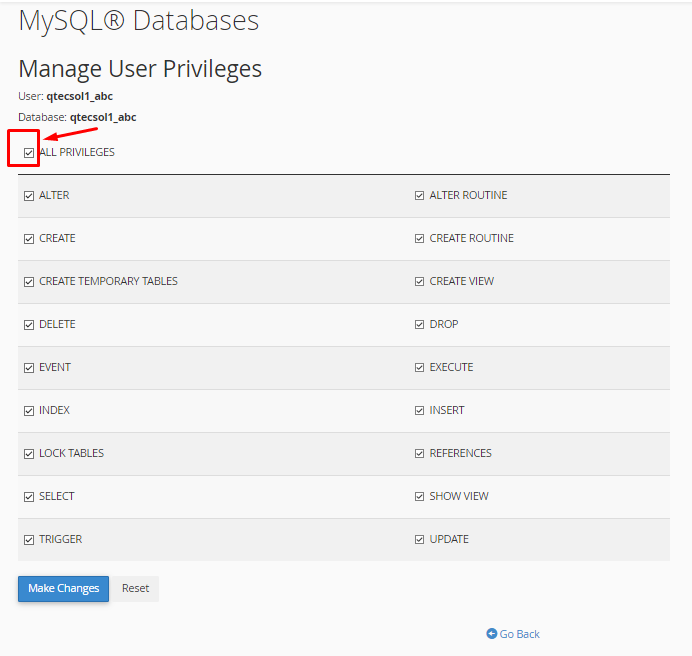
- Select all Privileges and click on Make Changes button

Note: It's important to remember your database name, username, and password when installing your project. These details will be necessary for setting up the database connection and ensuring that your project can communicate with the database. So, be sure to keep them in a secure location and make a note of them for future reference.
AWS Account Creation
Getting started with AWS. If you already have AWS Account, skip to next section.
How to Create AWS Account:
- Open the Amazon Web Services home page.
- Choose Create an AWS Account.
Note: If you signed in to AWS recently, choose Sign in to the Console. If Create a new AWS account isn't visible, first choose Sign in to a different account, and then choose Create a new AWS account. - Enter your account information, and then choose Continue. Be sure that you enter your account information correctly, especially your email address. If you enter your email address incorrectly, you can't access your account.
- Choose Personal or Professional.
Note: Personal accounts and professional accounts have the same features and functions. - Enter your company or personal information.
Important: For professional AWS accounts, it's a best practice to enter the company phone number rather than a personal cell phone. Configuring a root account with an individual email address or a personal phone number can make your account insecure. - Read and accept the AWS Customer Agreement.
Note: Be sure that you read and understand the terms of the AWS Customer Agreement. - Choose Create Account and Continue.
- On the Payment Information page, enter the information about your payment method, and then choose Verify and Add.
Note: If you want to use a different billing address for your AWS billing information, choose Use a new address before you choose Verify and Add
Important: You can't proceed with the sign-up process until you add a valid payment method. - Verify your phone number. Enter a phone number where you can be reached in the next few minutes.
- In a few moments, an automated system contacts you.
- Enter the PIN you receive, and then choose Continue.
- On the Select a Support Plan page, choose one of the available Support plans. For a description of the available Support plans and their benefits, see Compare AWS Support plans.
- After you choose a Support plan, a confirmation page indicates that your account is being activated. Accounts are usually activated within a few minutes, but the process might take up to 24 hours.
- You can sign in to your AWS account during this time. The AWS home page might display a Complete Sign Up button during this time, even if you've completed all the steps in the sign-up process.
- When your account is fully activated, you receive a confirmation email. Check your email and spam folder for the confirmation email. After you receive this email, you have full access to all AWS services.
AWS IAM User Creation
You will need IAM user with programmatic access and with S3 Read & Write Policies attached.
Creating AWS IAM Users (via AWS Console):
- Sign in to the AWS Management Console and open the IAM console at https://console.aws.amazon.com/iam/.
- In the navigation pane, choose Users and then choose Add user.
- Type the user name for the new user. This is the sign-in name for AWS.
Note: User names can be a combination of up to 64 letters, digits, and these characters: plus (+), equal (=), comma (,), period (.), at sign (@), and hyphen (-). Names must be unique within an account - Select the type of access this set of users will have. Select programmatic access.
- Choose Next: Permissions.
- On the Set permissions page, specify how you want to assign permissions to this set of new users. Choose Attach existing policies to user directly
- Seach for AmazonS3FullAccess, choose it and afterwards select click Next: Review
Note: If you are familar with IAM Policies, you can create custom policy that will match your needs and security requirements. - To view the users' access keys (access key IDs and secret access keys), choose Show next to each password and access key that you want to see. To save the access keys, choose Download .csv and then save the file to a safe location.
Important: This is your only opportunity to view or download the secret access keys, and you must provide this information to your users before they can use the AWS API. Save the user's new access key ID and secret access key in a safe and secure place. You will not have access to the secret keys again after this step. - Include your Access Key and Secret Access Key to the AWS Credentials Settings tab in the admin panel as shown below.
Payment Settings
Stripe Setup
For accepting payments both for Monthly Subscriptions and for Prepaid options you can use Stripe.
Here are the general steps to get Stripe client ID and secret:
- Log in to your Stripe account. If you don't have one, sign up for a new account at https://dashboard.stripe.com/register.
- Once you are logged in, go to the "Developers" section of the Stripe Dashboard.
- In the left sidebar, click on "API keys."
- Under the "Standard keys" section, you will see your "Publishable key" and "Secret key."
- If you have not yet done so, generate a new "Restricted API key" by clicking the "Generate new key" button under the "Restricted keys" section.
- Enter a name for your key, and choose the permissions that you want to grant to the key.
- Click the "Generate" button to create the new key.
- You will now see your new Restricted API key listed under the "Restricted keys" section.
- Copy the publishable key, secret key, and restricted API key and save them in a secure location. These will be used to authenticate your Stripe API requests.
Note: that the steps above are for obtaining Stripe REST API credentials, which are used for integrating Stripe payment functionality into your web or mobile application. If you need to obtain other types of Stripe credentials, such as the Connect platform credentials, the process may be different. Be sure to consult the Stripe documentation or support resources for more detailed instructions
Razorpay Setup
For accepting payments both for Monthly Subscriptions and for Prepaid options you can use Razorpay.
To get the API Key and Secret for Razorpay, you need to follow the instructions below:
- Sign up for a Razorpay account: Go to the Razorpay website (Razorpay.com) and sign up for an account. Once you have signed up, log in to your account.
- Generate API Keys: Once you are logged in, go to the Dashboard and click on the "API Keys" tab on the left-hand side. Here, you will see the option to generate your API Key and Secret. Click on the "Generate Key" button to generate your API Key and Secret.
- Copy the API Key and Secret: Once the API Key and Secret are generated, copy them and store them in a safe place. You will need these credentials to integrate Razorpay with your website or application.
AmarPay Setup
For accepting payments both for Monthly Subscriptions and for Prepaid options you can use AmarPay.
Here are the general steps to get AamarPay Store ID & Signature Key:
- Go to registration.aamarpay.com and complete registration.
- Please follow their instructions carefully. Once you have completed all the necessary steps, you will receive your store ID and signature key.
Bank Payment Setup
For accepting payments both for Monthly Subscriptions and for Prepaid options you can use Bank Payment.
Subscription Plans Creating
You can create as many subscription plans as you want, both for Monthly and Yearly subscription plans.
All subscription plans must have respective payment gateway plan ids, and these plan ids can be generated only via your payment gateway's account interface.
How to create Subscription Plan:
- Go to your Creaify admin panel and click on Manage Plan on Financial Menu
- Click on Create Plan button

- Fill up the form with valid data also select single or multiple Templates Access and click on Create button
Receive payments from users via Stripe, RazorPay, or Offline Bank once configured from the backend.
Create unlimited packages and set pricing for users from the admin panel.
Over 50 templates available for users to use.
CreAiFy uses OPENAI’s ChatGPT model for generating Artificial Intelligence content.
CreAiFy uses DALL-E for generating images inside the project.
Beautiful UI with a smart text editor and clean user interface.
Modern designed landing page.
Blogging options, so you can attract users by writing blogs about your project.
CreAiFy is a white label project, allowing you to change the project identity the way you want.
Fully responsive user interface.
Powerful and beautifully designed custom admin panel and user panel.
Developed with PHP 8.1 and Laravel 10.1.
Comes with detailed documentation and installation guide.
Very clean and readable code.
Developed with care and usability of regular users in mind.
Progressive web app support.
Árvore de arquivos
-
📁 CreAify SAAS Ready OpenAI Content Writing and Images Creation Assistant






 Adicionar ao carrinho
Adicionar ao carrinho














