Sweetalert

Detalles del producto
Casos de Uso
Hablar con el vendedor
Planes de soporte
Actualmente no hay planes OSS disponibles
Si eres proveedor o colaborador del repositorio, puedes comenzar a agregar tu plan OSS.
Añadir un plan OSSContáctenos www.piecex.com/contacts si está buscando un plan para este código abierto. Le ayudaremos a ponerse en contacto con proveedores profesionales.
Detalles del producto
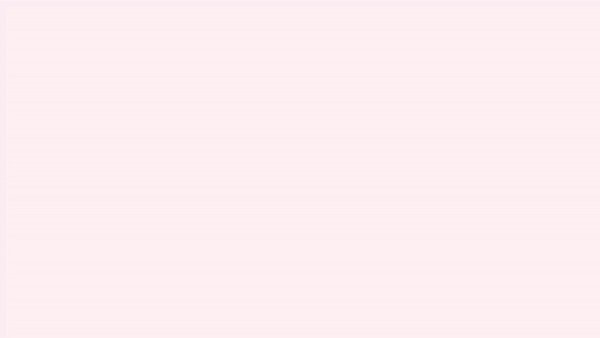
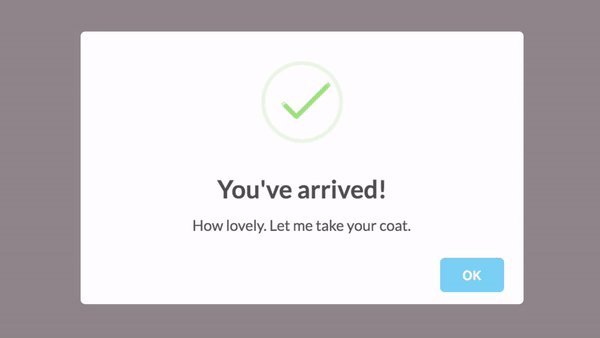
A beautiful replacement for JavaScript's "alert"

Installation
$ npm install --save sweetalertUsage
import swal from 'sweetalert';
swal("Hello world!");Upgrading from 1.X
Many improvements and breaking changes have been introduced in the 2.0 release. Make sure you read the upgrade guide to avoid nasty surprises!
Guides
Documentation
Examples
An error message:
swal("Oops!", "Something went wrong!", "error");A warning message, with a function attached to the confirm message:
- Using promises:
swal({ title: "Are you sure?", text: "Are you sure that you want to leave this page?", icon: "warning", dangerMode: true, }) .then(willDelete => { if (willDelete) { swal("Deleted!", "Your imaginary file has been deleted!", "success"); } }); -
Using async/await:
const willDelete = await swal({ title: "Are you sure?", text: "Are you sure that you want to delete this file?", icon: "warning", dangerMode: true, }); if (willDelete) { swal("Deleted!", "Your imaginary file has been deleted!", "success"); }
A prompt modal, where the user's input is logged:
- Using promises:
swal("Type something:", { content: "input", }) .then((value) => { swal(`You typed: ${value}`); }); -
Using async/await:
const value = await swal("Type something:", { content: "input", }); swal(`You typed: ${value}`);
In combination with Fetch:
- Using promises:
swal({ text: "Wanna log some information about Bulbasaur?", button: { text: "Search!", closeModal: false, }, }) .then(willSearch => { if (willSearch) { return fetch("http://pokeapi.co/api/v2/pokemon/1"); } }) .then(result => result.json()) .then(json => console.log(json)) .catch(err => { swal("Oops!", "Seems like we couldn't fetch the info", "error"); }); -
Using async/await:
const willSearch = await swal({ text: "Wanna log some information about Bulbasaur?", button: { text: "Search!", closeModal: false, }, }); if (willSearch) { try { const result = await fetch("http://pokeapi.co/api/v2/pokemon/1"); const json = await result.json(); console.log(json); } catch (err) { swal("Oops!", "Seems like we couldn't fetch the info", "error"); } }
Using with React
SweetAlert has tools for integrating with your favourite rendering library..
If you're using React, you can install SweetAlert with React in addition to the main library, and easily add React components to your alerts like this:
import React from 'react'
import swal from '@sweetalert/with-react'
swal(
<div>
<h1>Hello world!</h1>
<p>
This is now rendered with JSX!
</p>
</div>
)Read more about integrating with React
Contributing
If you're changing the core library:
- Make changes in the
srcfolder. - Preview changes by running
npm run docs - Submit pull request
If you're changing the documentation:
- Make changes in the
docs-srcfolder. - Preview changes by running
npm run docs - Run
npm run builddocsto compile the changes to thedocsfolder - Submit pull request
Contributors
This project exists thanks to all the people who contribute. [Contribute].
Backers
Thank you to all our backers! 🙏 [Become a backer]
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]














