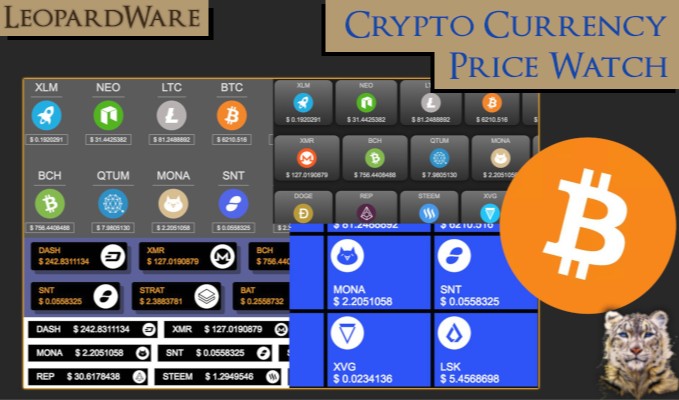
Cryptocurrency Price Watch
デベロッパー
公開チャット
製品詳細
Show the prices of cryptocurrencies on your web page!
Easy to use. Using JavaScript.
This web html snippet shows whichever cryptocurrencies you specify. They are shown with their icon, value in BTC or USD, they can auto update and come with various visual themes.
Prices automatically update. Includes coin icons.
Featuring various styles!
How to Use:
Make sure your system is set up for CORS cross origin calls.
If you try this code the first time and nothing seems to happen, usually its a CORS issue. Check the console.
Files
It contains 1 html, 1 JavaScript, 1 core css file and various css files for themes. It also contains a folder with public domain icons for all the coins.
HTML
Easy to use. Using JavaScript.
This web html snippet shows whichever cryptocurrencies you specify. They are shown with their icon, value in BTC or USD, they can auto update and come with various visual themes.
Prices automatically update. Includes coin icons.
Featuring various styles!
How to Use:
Make sure your system is set up for CORS cross origin calls.
If you try this code the first time and nothing seems to happen, usually its a CORS issue. Check the console.
Files
It contains 1 html, 1 JavaScript, 1 core css file and various css files for themes. It also contains a folder with public domain icons for all the coins.
HTML
exists for the update notification
and
Easy to use. This web html snippet shows whichever cryptocurrencies you specify. How to Use: Make sure your system is set up for CORS cross origin calls. If you try this code the first time and nothing seems to happen, usually its a CORS issue. and
is the core container where all the coins will be posted into, thats the only part you really need. the rest is for changing btc/ usd, themes and auto update, which you can all control via code.
Make sure to embed the themes you are using, the style.css, the html tags needed and the script.js, which you can all rename of course.
Javascript
The code is structured as a pseudo-class object, which has public and private functions. This is so that its super easy to adapt to your code and extend, since its unlikely it already does what you need it to.
All the events / change functions for theme change do depend on the html tags found in the index.html.
Functions onSyncChange, onThemeChange, onCurrencyChange all refer to div elements in their first line of code to get the actual value. Simply change that however you need it.
The first variable is a list, devCoinWhiteList. If this list is empty, all coins will be shown. If you fill it, the coins you specified will be shown AND in the order you specified.
Make sure to embed the themes you are using, the style.css, the html tags needed and the script.js, which you can all rename of course.
Javascript
The code is structured as a pseudo-class object, which has public and private functions. This is so that its super easy to adapt to your code and extend, since its unlikely it already does what you need it to.
All the events / change functions for theme change do depend on the html tags found in the index.html.
Functions onSyncChange, onThemeChange, onCurrencyChange all refer to div elements in their first line of code to get the actual value. Simply change that however you need it.
The first variable is a list, devCoinWhiteList. If this list is empty, all coins will be shown. If you fill it, the coins you specified will be shown AND in the order you specified.
ファイルツリー
-
📁 Cryptocurrency Price Watch
価格情報
価格の統計
最高価格
¥NA
平均価格
¥NA
最低価格
¥NA
AI価格予測
¥NA
インサイト
レビュー と評価









 買い物カゴに追加
買い物カゴに追加













