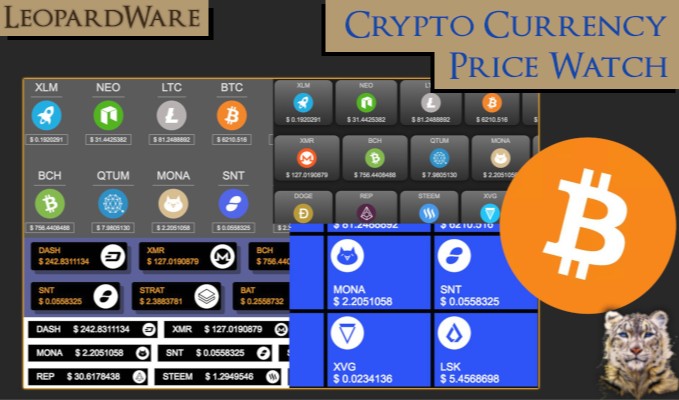
Cryptocurrency Price Watch
Desarrollador
Hablar con el vendedor
Detalles del producto
Easy to use. Using JavaScript.
This web html snippet shows whichever cryptocurrencies you specify. They are shown with their icon, value in BTC or USD, they can auto update and come with various visual themes.
Prices automatically update. Includes coin icons.
Featuring various styles!
How to Use:
Make sure your system is set up for CORS cross origin calls.
If you try this code the first time and nothing seems to happen, usually its a CORS issue. Check the console.
Files
It contains 1 html, 1 JavaScript, 1 core css file and various css files for themes. It also contains a folder with public domain icons for all the coins.
HTML
and
Make sure to embed the themes you are using, the style.css, the html tags needed and the script.js, which you can all rename of course.
Javascript
The code is structured as a pseudo-class object, which has public and private functions. This is so that its super easy to adapt to your code and extend, since its unlikely it already does what you need it to.
All the events / change functions for theme change do depend on the html tags found in the index.html.
Functions onSyncChange, onThemeChange, onCurrencyChange all refer to div elements in their first line of code to get the actual value. Simply change that however you need it.
The first variable is a list, devCoinWhiteList. If this list is empty, all coins will be shown. If you fill it, the coins you specified will be shown AND in the order you specified.
File Tree
-
📁 Cryptocurrency Price Watch









 Añadir al carrito
Añadir al carrito













