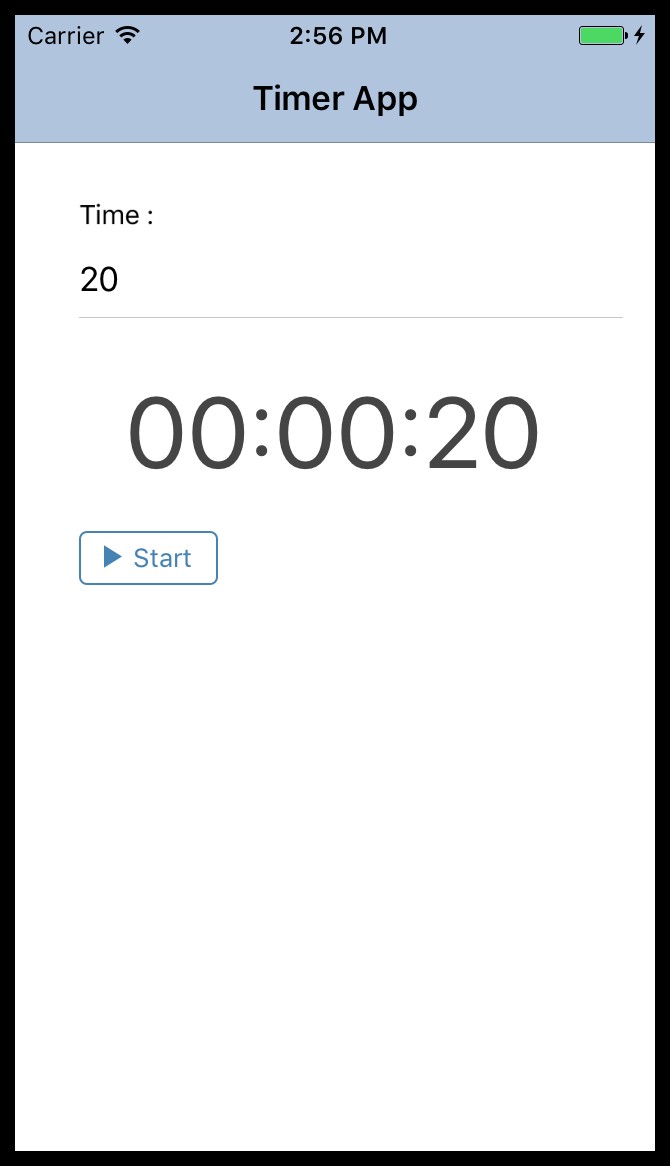
Ionic 2 Timer Component
デベロッパー
公開チャット
製品詳細
Timer (countdown) component to integrate in your Ionic 2 application.
How to Use:
To run the demo application
- Install the Ionic Framework environment.
- Go to the app folder and run: "ionic install"
- Run: "ionic serve" to build your application and run it in your local web browser.
To integrate the component in your existing app, please refer to the user guide pdf. Ionic 2 Timer Component Timer (countdown) component to integrate in your Ionic 2 application. How to Use: To run the demo application
- Install the Ionic Framework environment. - Go to the app folder and run: ionic install
- Run: ionic serve to build your application and run it in your local web browser. To integrate the component in your existing app, please refer to the user guide pdf.
How to Use:
To run the demo application
- Install the Ionic Framework environment.
- Go to the app folder and run: "ionic install"
- Run: "ionic serve" to build your application and run it in your local web browser.
To integrate the component in your existing app, please refer to the user guide pdf. Ionic 2 Timer Component Timer (countdown) component to integrate in your Ionic 2 application. How to Use: To run the demo application
- Install the Ionic Framework environment. - Go to the app folder and run: ionic install
- Run: ionic serve to build your application and run it in your local web browser. To integrate the component in your existing app, please refer to the user guide pdf.
価格情報
利用できるデータはありません







 ダウンロード
ダウンロード












