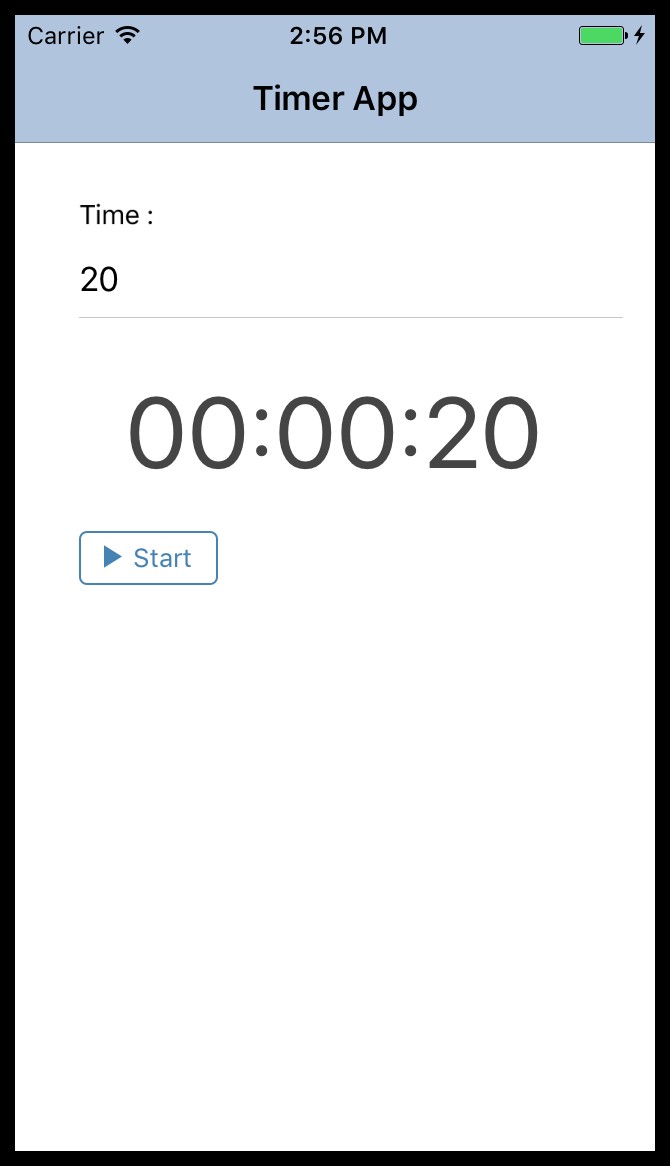
Ionic 2 Timer Component
제품 세부 정보
Timer (countdown) component to integrate in your Ionic 2 application.
How to Use:
To run the demo application
- Install the Ionic Framework environment.
- Go to the app folder and run: "ionic install"
- Run: "ionic serve" to build your application and run it in your local web browser.
To integrate the component in your existing app, please refer to the user guide pdf. Ionic 2 Timer Component Timer (countdown) component to integrate in your Ionic 2 application. How to Use: To run the demo application
- Install the Ionic Framework environment. - Go to the app folder and run: ionic install
- Run: ionic serve to build your application and run it in your local web browser. To integrate the component in your existing app, please refer to the user guide pdf.
How to Use:
To run the demo application
- Install the Ionic Framework environment.
- Go to the app folder and run: "ionic install"
- Run: "ionic serve" to build your application and run it in your local web browser.
To integrate the component in your existing app, please refer to the user guide pdf. Ionic 2 Timer Component Timer (countdown) component to integrate in your Ionic 2 application. How to Use: To run the demo application
- Install the Ionic Framework environment. - Go to the app folder and run: ionic install
- Run: ionic serve to build your application and run it in your local web browser. To integrate the component in your existing app, please refer to the user guide pdf.
가격 정보
이 제품에는 사용 가능한 정보가 없습니다.







 다운로드
다운로드












